
สำหรับครั้งนี้ฟรีจะสอน Photoshop เกี่ยวกับการทำตัวอักษรที่มีลักษณะเหมือนเจล ดึ๋งๆ หรือคล้ายๆหยดน้ำนั้นแหละ วิธีการก็ง่ายๆแค่ปรับ Add a layer style เท่านั้น แล้วก็ save เก็บไว้ได้
คล้ายๆกับบทความสอนการทำเข็มกลัดด้วย Photoshop เพราะฉะันั้นให้เพื่อนๆเตรียมฟ้อนต์ตัวอักษรที่ดูไม่ทื่อไว้ เพราะไม่ั้งั้นมันจะไม่ได้อารมณ์เหมือนหยดน้ำ วิธีการทำครั้งนี้เป็นเช่นไรเชิญอ่านตามอัธยาศัยได้เลยครับ
ขั้นตอนที่ 1 สร้างหน้ากระดาษขึ้นมาใหม่แล้วพิมพ์ข้อความที่ต้องการลงไป เรื่องสีตัวอักษรใส่สีอะไรไปก็ได้

ขั้นตอนที่ 2 ปรับแต่ง Add a layer style ให้ตัวอักษรเป็นเจลใส
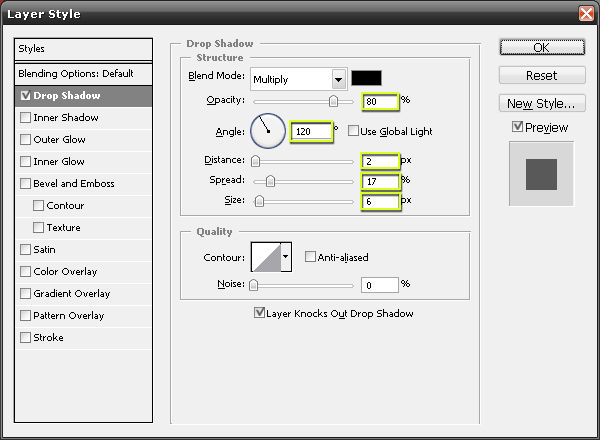
Add a layer style โดยการกดปุ่มรูปตัว F ด้านล่างหน้าต่าง Layer แล้วเลือก Drop Shadow ทำการปรับค่าดังนี้
- Opacity 80%
- Angle 120%
- Distance 2 px
- Spread 17%
- Size 6 px

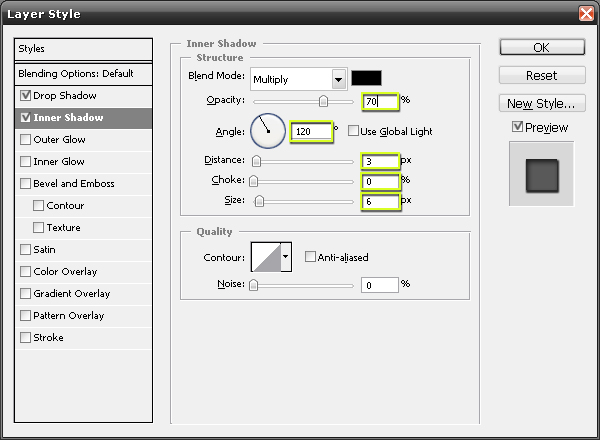
เลือกที่ Inner Shadow และทำการปรับค่า
- Opacity 70%
- Angle 120%
- Distance 3 px
- Choke 0%
- Size 6 px

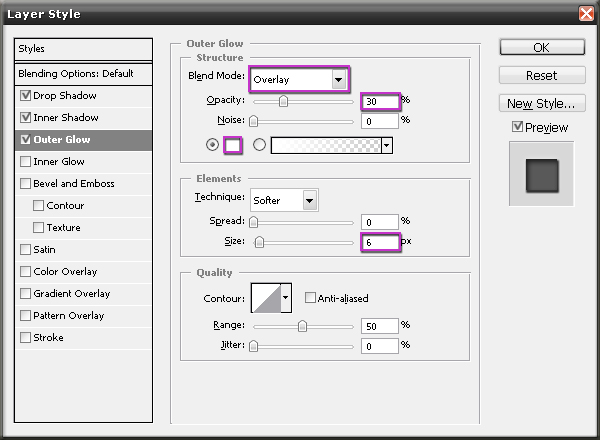
เลือก Outer Glow ทำการปรับค่าต่อ
- Blend Mode : Overlay
- Opacity 30%
- เปลี่ยนสีของแสงเป็นสีขาว
- Size 6 px

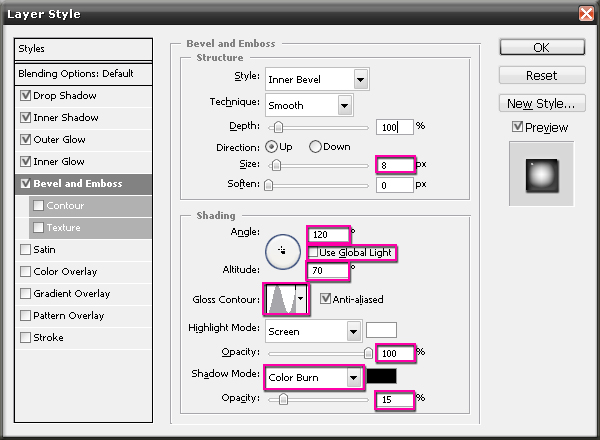
เลือก Bevel and Emboss ปรับค่า
- Size 8 px
- Angle 120 องศา
- เอาติ๊ก Use Global Light ออกไป
- Altitude 70 องศา
- Gloss Contour คลิกที่ลูกศรข้างๆรูปและเลือกแบบเดียวกับในรูป
- Opacity ของ Highligt เป็น 100%
- Shadow Mode : Color Burn
- Opacity ของ Shadow Mode เป็น 15%

ใกล้เสร็จแล้วอีกนิดเดียววววว
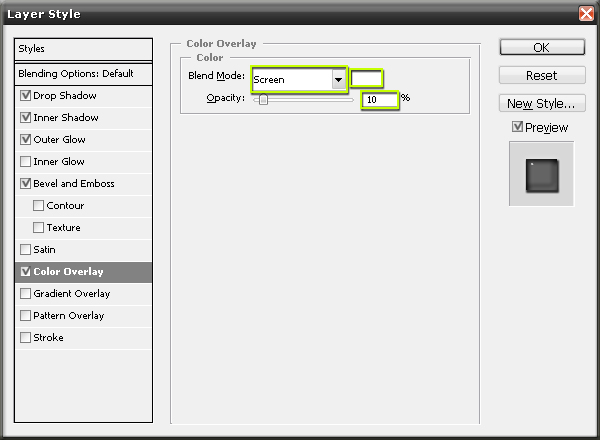
เลือก Color Overlay ปรับค่า
- Blend Mode : Screen
- เปลี่ยนเป็นสีขาว
- Opacity 10%

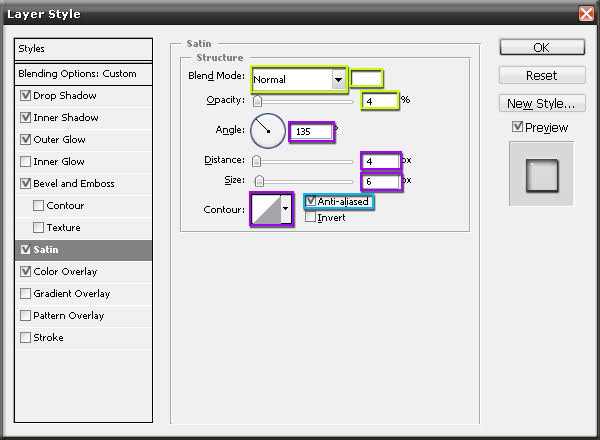
เพื่อความสุดยอดของผลงานเลือก Satin และปรับค่าต่อ - -"
- Blend Mode : Normal
- เปลี่ยนเป็นสีขาว
- Opacity 4%
- Angle 135 องศา
- Distance 4 px
- Size 6 px
- Contour เปลี่ยนเป็นเส้นเฉียงดังรูป
- ติ๊กถูกที่ Anti-aliased
- แล้วอย่าลืมเอาติ๊กที่ Invert ออก

เลือก Stoke ปรับค่า
- Size 1 px
- Opacity 56%
- เปลี่ยนเป็นสีดำ

เสร็จไปกับการปรับค่า style ซึ่งค่อนข้างเยอะพอสมควรคนเขียนก็ชักจะเมื่อยละ
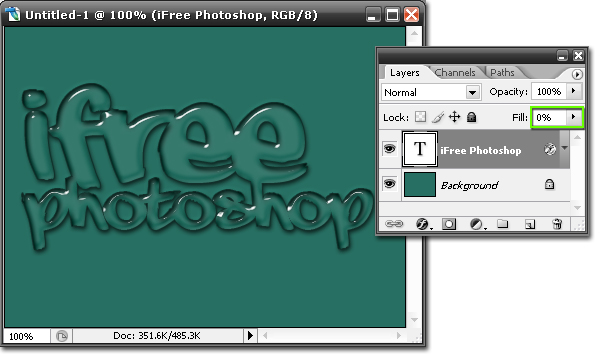
ขั้นตอนที่ 3 ตอนนี้เราจะเห็นตัวอักษรดูมันๆนูนๆเต็มที่ละ ให้เพื่อนๆปรับค่า Fill ของ Layer ตัวอักษรนี้ให้เป็น 0% ตัวอักษรของเพื่อนๆก็จะเป็นสีใสๆละ

แล้วก็เหมือนเดิมเพื่อนๆสามารถเซฟไฟล์ตัวอักษรนี้เก็บไว้เป็นไฟล์ PSD เพื่อไว้ใช้งานในครั้งต่อๆไปได้ เช่นเดียวกับบทความสอนการทำเข็มกลัดจาก Photoshop แต่จริงๆฟรีสามารถแจกไฟล์ PSD นี้ให้เพื่อนๆ Download และนำไปใช้ได้ทันที แต่ที่ไม่ทำอย่างนั้นเพราะที่นี้คือเว็บสอน Photoshop ฟรีจึงหวังว่าในทุกขั้นตอนของการ Add a layer style ถ้าเพื่อนๆสังเกตลักษณะตัวอักษรที่เปลี่ยนไปทุกครั้งที่ปรับค่าคงจะทำให้เพื่อนๆพอรู้ได้ว่าคำสั่งในนั้นมีไว้ทำอะไรบ้าง
ปล.ถ้าเพื่อนๆอยากเก็บ Layer Style นี้ไว้ใช้งานครั้งต่อไปง่ายๆ ลองอ่านบทความ บันทึกสิ่งที่ทำใน Photoshop เพื่อนำมาใช้งานทีหลังด้วย Action
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



เทคนิคนี้เอาไปทำข้อความคงสวยดีนะคะ ขอบคุณที่เเนะนำไอเดียดีๆค่ะ
เพราะเจ้าของเว็ปคิดค่าสอนเป็นคำขอบคุณ ใจดีจังค่ะ
อยากให้มีคนมีน้ำใจเเบ่งปันความรู้ดีๆเเบบนี้เยอะๆ เป็นกำลังใจให้คนทำเว็บดีๆเเบบนี้ค่ะ
ขอบคุณครับ ที่แบ่งปันความรู้
The best trip
Thank you so much
ทำไม่ได้อ้ะ
ผมทำตามหมดแล้วแต่มันออกมาไม่เหมือนเลยอ่าคับ