
บทความสอน Photoshop ครั้งนี้ ผมจะให้เพื่อนๆลองทำเข็มกลัดที่ติดตามกระเป๋าทั่วไปที่ดูเงาๆสวยๆ แต่ผมจะใช้ Photoshop ทำเข็มกลัดเป็นรูปของเรา
ซึ่งวิธีการอาจจะยุ่งยากไปหน่อยแต่เพื่อความสวยงามรายละเอียดจึงเยอะ แต่ทำเสร็จครั้งนี้นำไปใช้ได้ตลอดเลยครับ
ขั้นตอนที่ 1 สร้างหน้ากระดาษขึ้นมาขนาด 500 x 500 จากนั้นสร้าง Layer ขึ้นมาใหม่ แล้วใช้ Marquee Tool แบบวงกลม แล้วกด Shift ค้า้งและลากเมาส์เพื่อสร้าง Selection ลงไปบนหน้ากระดาษ จากนั้นกด Alt+Del เพื่อใส่สีใน Selection นั้น

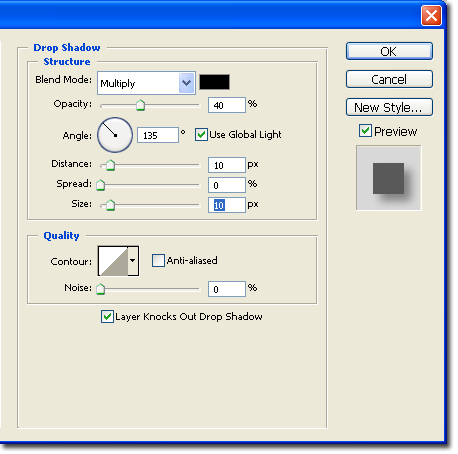
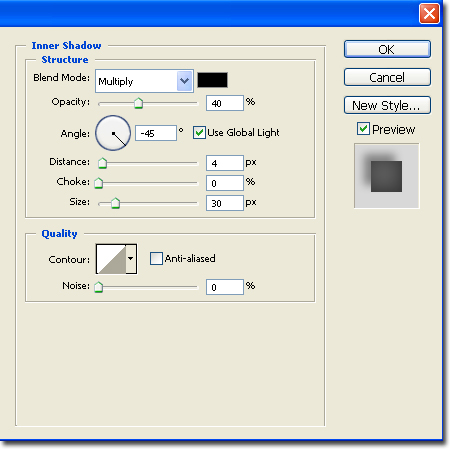
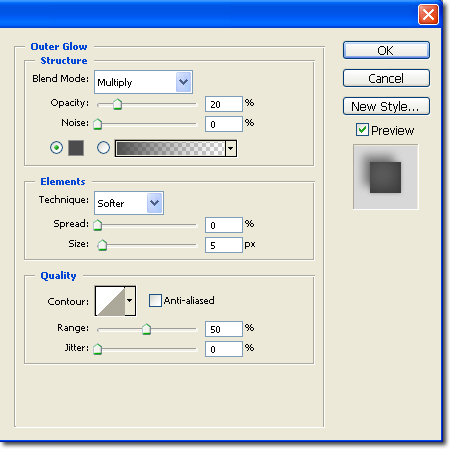
ขั้นตอนที่ 2 Add a layer style ด้วยการเลือกตัว F ใต้หน้าต่าง Layer จากนั้นปรับค่าต่างๆดังรูปเลยครับ
1.Drop Shadow

2.Inner Shadow


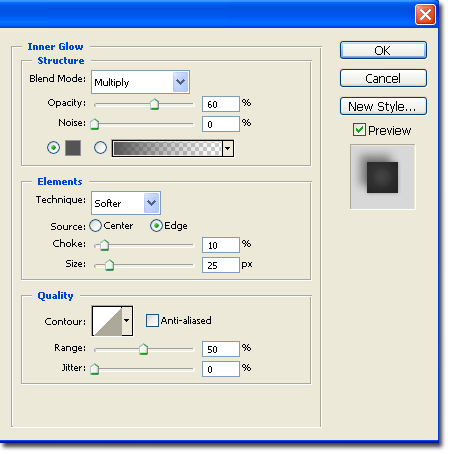
4.Inner Glow

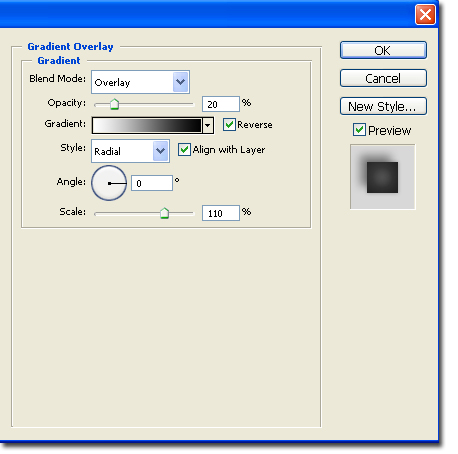
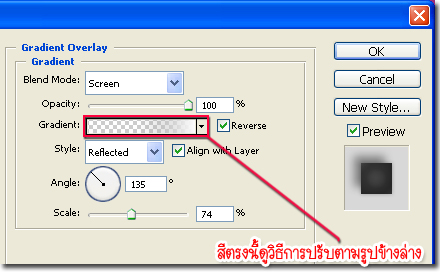
5.Grandient Overlay

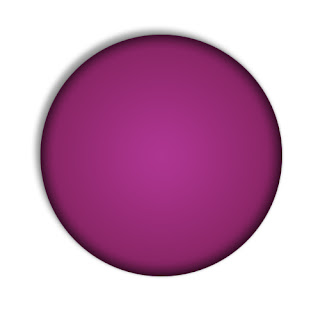
แค่นี้ก็ OK ละครับสำหรับขั้นตอนที่ 2 ซึ่งเหมือนดูว่าปรับอะไรเยอะแยะมาก แต่เพื่อความเนียนครับต้องทน ^^ นี้คือจุดเริ่มต้นของเข็มกลัดของเรา

 |
| Tip: กด Shift ค้างเพื่อไม่ให้เสียสัดส่วน และกด Alt ค้างเพื่อให้ย่อรูปมาที่จุดศูนย์กลางของรูป |
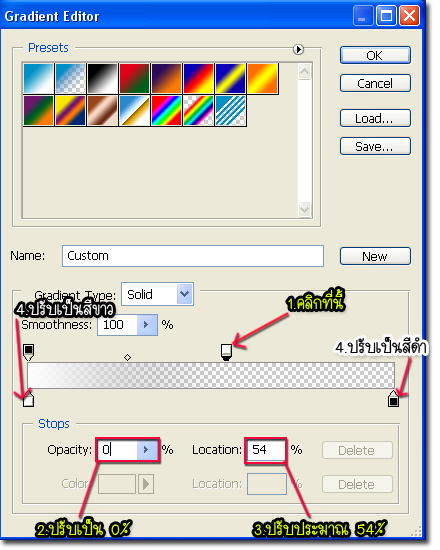
ขั้นตอนที่ 4 ให้เราเข้าไปปรับ Add a layer style ของวงกลมอันใหม่นี้ด้วยการกดที่ตัว F ด้านล่างหน้าต่าง Layer เหมือนเดิม แล้วทำการติ๊กเครื่องหมายถูกออกให้หมดเหลือไว้เพียง Gradient Overlay แล้วเข้าไปทำการปรับค่าดังรูป


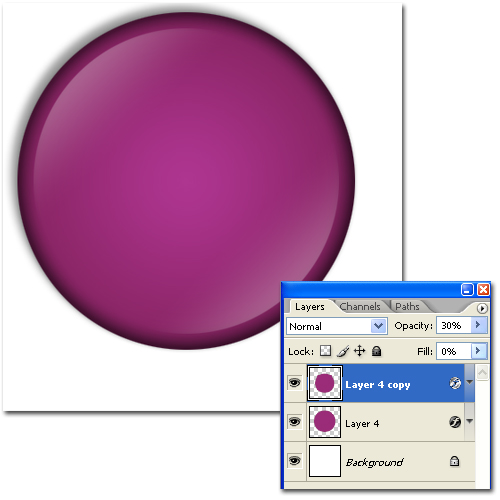
จากนั้นปรับค่า Opacity ของวงกลมนี้เป็น 30% ส่วนค่า Fill เลือกที่ 0% เลยครับ จะได้รูปประมาณนี้มา

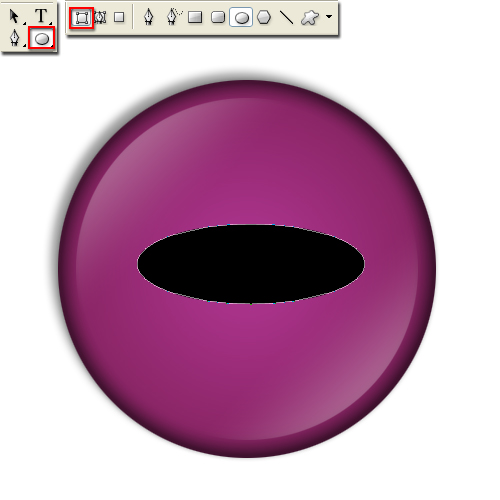
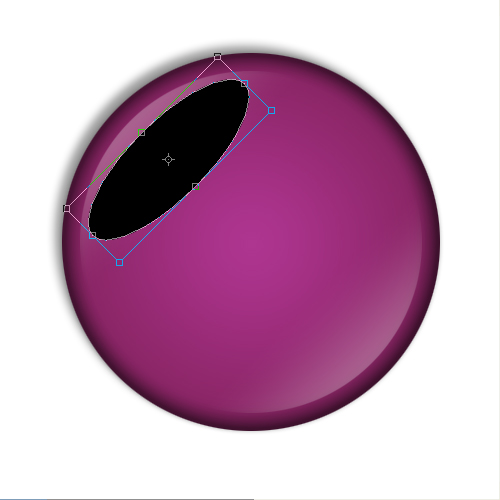
ขั้นตอนที่ 5 เลือก Elipse Tool ตั้งค่าเป็น Shape layers แล้วทำการวาดวงรีดังรูปลงไป


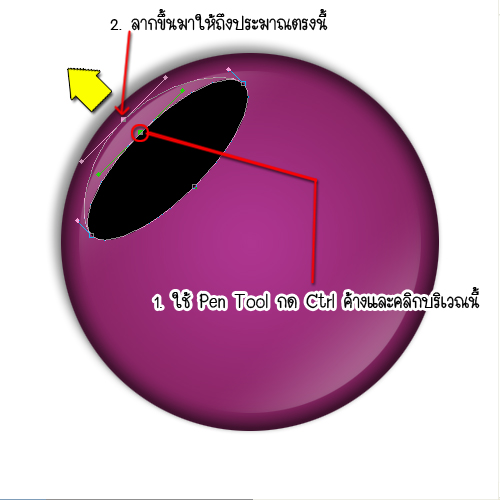
เลือก Pen Tool แล้วกด Ctrl ค้างและคลิกไปบริเวณขอบของวงรีนี้ จะปรากฎจุดขึ้นมาให้เรากด Ctrl ค้างและลากจุดนี้ขึ้นมาเพื่อขยายเฉพาะส่วน ดังรูป

Add a layer style ให้วงรีนี้โดยเลือกแต่ Gradient Overlay และปรับค่าตามภาพ โดยค่าสีนั้นจะปรับเหมือนกับขั้นตอนที่ 4 ทุกประการ แล้วกด OK

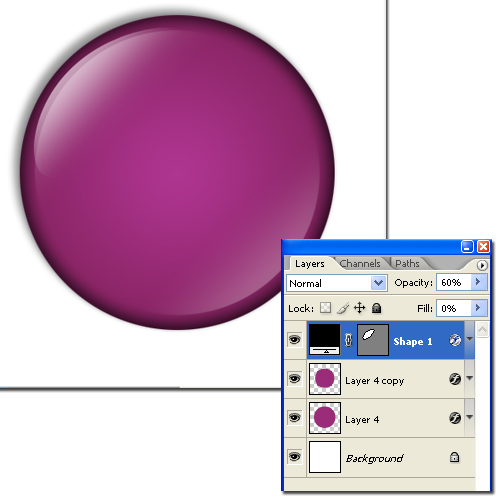
ต่อไปให้ปรับค่า Opacity 60% และ Fill 0% จะได้เงาดังรูป

ขั้นตอนที่ 6 ปรับค่า Fill ของ Layer วงกลมอันแรกให้เป็น 0% แล้วลองใส่สีให้ Layer Background ดูจะพบว่าวงกลมที่เราทำทั้งหมดนั้นจะมีลักษณะใสๆ ให้เรา Save รูปนี้เก็บไว้เป็นไฟล์ Photoshop (*.PSD;*.PDD) เพื่อนำไว้ใช้ในคราวต่อๆไปได้ตลอด

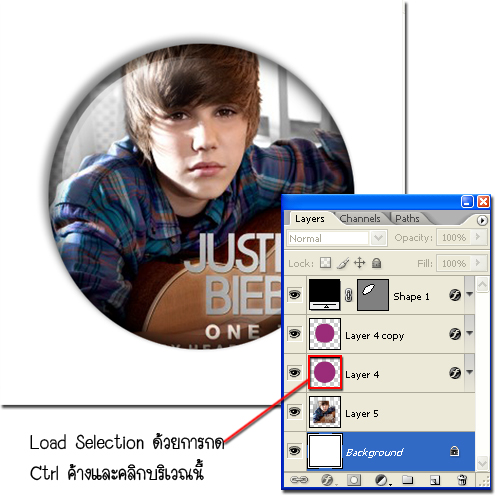
ขั้นตอนที่ 7 วิธีใส่รูปใ้ห้วงกลมนี้ให้เราเปิดรูปที่เราต้องการ และใช้ Move Tool ลากรูปมาไว้ใน หน้ากระดาษของวงกลมและปรับตำแหน่งของ Layer รูปให้อยู่บน Layer Background เท่านั้น
 |
| Note: ถ้ารูปที่นำมามีขนาดเล็กหรือใหญ่ไปให้กด Ctrl+T และปรับขนาดให้พอเหมาะ |

การตั้งค่า Layer Style ครั้งนี้อาจจะเยอะไปนิดนึงแต่เพื่อนๆก็สามารถเซฟไฟล์ตัวนี้ไว้ และสามารถนำรูปอื่นๆมาใส่ได้ตามต้องการ โดยทั้งหมดเป็นผลงานที่เพื่อนๆเป็นคนทำเองก็ถือว่าโอเคละครับทำแค่ครั้งเดียว
อ่อ..แล้วก็ถ้าเพื่อนๆรู้สึกว่าแสงเงาตรงไหนไม่ถูกใจลองปรับเพิ่มเองเล่นๆได้ครับ โดยเฉพาะตรงส่วนที่วาดเงาวงรีถ้าเกิดดูแล้วไม่สว่างลองวาดใหม่ ส่วนไหนไม่ถูกใจลองปรับค่า layer style เล่นๆดูครับเผื่อจะเจอแบบที่ถูกใจตัวเองก็ได้
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



Taylor น่ารัก >,,<
ซใส่รูปแล้วมันขึ้นไฟล์ใหม่(หน้าใหม่เลย)ทำไงดี เซงๆ บอกทีคตับ ถึงขั้นตอนเซฟล่ะ เหลือใส่รูป
มือใหม่ทำไม่ได้ค่ะ ใครทำได้ ขอไฟล์ psd หน่อยค่ะ
เวลาปริ้น ปริ้นยังไงครับให้มันพอดีกับขนาดเข็มกลัด