
เทคนิค Photoshop สำหรับบทความนี้ คือ การทำภาพเงาสะท้อนครับ ซึ่งเดี๋ยวนี้ภาพเงาสะท้อนที่ว่านี้ตามเว็บไซต์ส่วนใหญ่จะใช้เทคนิคนี้ในการตกแต่งเพื่อเพิ่มความน่าสนใจให้สินค้า หรือตัวอักษร โดยเทคนิคนี้เราจะใช้ Mask และ Gradient Tool เป็นหลักนะครับ หลักการมากพอแล้วเริ่มทำเลยดีกว่า
ขั้นตอนที่ 1 เปิดรูปที่ต้องการขึ้นมาคราวนี้นายแบบของผมคือ Seung Ri แห่งวง Bigbang (เอารูปเค้ามาเลยให้เครดิตหน่อย -*-) จากนั้นสร้างหน้ากระดาษเปล่าขึ้นมาอีกหน้าขนาดใกล้เคียงกับรูปที่ต้องการ
 |
| Note: อันนี้เป็นแค่การสอนไม่ต้องซีเรียสกับการเลือกขนาดกระดาษ |
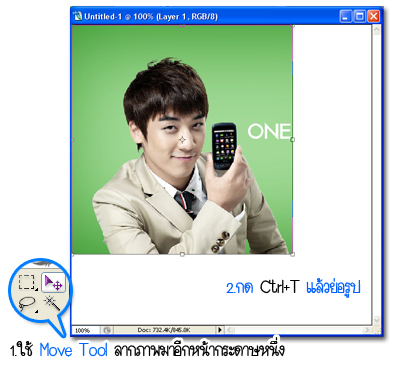
ขั้นตอนที่ 2 ให้ลากรูปที่ต้องการทำเงาสะท้อนไปใส่ในหน้ากระดาษเปล่าด้วย Move Tool (V) จากนั้นทำการย่อรูปให้เล็กลงด้วยการกด Ctrl+T แล้วกด Shift ค้าง คลิกที่มุมภาพแล้วลากเพื่อย่อ (กด Shift ค้างเพื่อไม่ให้ภาพเสียสัดส่วน) แล้วกด Enter เพื่อตกลงการขยายภาพ

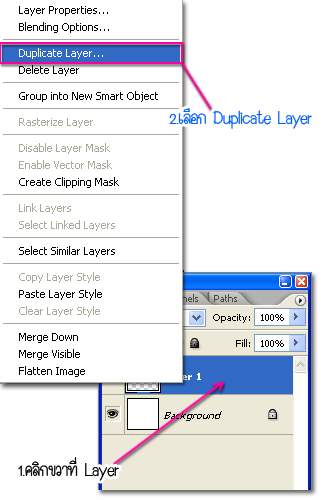
ขั้นตอนที่ 3 ทำการ Copy Layer ด้วยการกด Ctrl+J หรือคลิกขวาที่ Layer แล้วเลือก Duplicate Layer

ขั้นตอนที่ 4 กลับภาพ Layer ที่ Copy มาด้วยการเลือกที่ Edit > Tranform > Flip Vertical แล้วใช้ Move Tool เลื่อนภาพที่ Copy ลงมาด้านล่างให้ขอบภาพเสมอกันกับภาพต้นฉบับ
 |
ขั้นตอนที่ 5 เลือก Add layer Mask ด้านล่างหน้าต่าง Layer แล้วใช้ Gradient Tool (G) สีขาวดำ
 |
| Tip: ถ้าเงาที่ได้ไม่พอใจกด Ctrl+Alt+Z เพื่อย้อนและใช้ Grandient ไล่สีใหม่ |
ขั้นตอนที่ 6 เราจะได้ภาพสะท้อนแล้วแต่จะเห็นผลไม่ค่อยชัดให้เราทำการกดใส่สีดำลงใน Background ด้วยการกด Alt+Del (ต้องปรับค่า Foreground เป็นสีดำอยู่นะครับ) แต่ถ้าต้องการ Background สีขาวให้ข้ามขั้นตอนนี้ไปเลย
ขั้นตอนที่ 7 คราวนี้เงาสะท้อนของเราก็จะชัดเจนแล้วครับ ต่อไปให้ทำการลด Opacity ของ Layer เงาลงสักเล็กน้อยนะครับ ในที่นี้ผมลดเหลือ 65%
 |
| Note: ถ้าเกิดพอใจเงาที่ได้แล้วไม่ต้องลด Opacity ก็ได้ครับ |
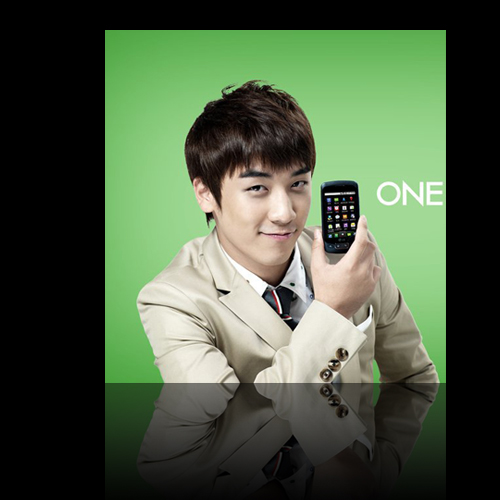
แค่นี้เราก็ได้ภาพเงาสะท้อนสวยๆแล้วครับ ต้องการตกแต่งอะไรเพิ่มเติมก็ใส่ได้เต็มที่เลยครับ ซึ่งขั้นตอนที่กล่าวมานั้นง่ายมากและทำเสร็จได้อย่างรวดเร็ว(ไม่เชื่อดูภาพตัวอย่างด้านบนสุดผมทำตั้งหลายภาพ - -") สำหรับบทความสอน Photoshop ครั้งนี้ก็จบแต่เพียงเท่านี้แหละครับ

P9JYXEDYSFCU
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



Thanks ค๊าฟ
เต็มใจแบ่งปันคร๊าบ ^^
เทคนิคนี้ iPhone ชอบนำไปใช้ สังเกตพวกสินค้าของ Apple จะชอบมีเงาสะท้อนตรงพื้น
โดยมันให้ความรู้สึกหรูๆเรียบๆดี
ติดขัดตรงขั้นตอนที่ ๕ ค่ะ
ทำแล้วมันไม่สะท้อน
ไม่แน่ใจว่าพลาดขั้นตอนไหนเหมือนกัน
ในขั้นตอนที่ 5 ตอน Add layer mask สังเกตว่า Layer ของเราจะมีอีกช่องโผล่มาด้านข้าง ให้ลองคลิกไปที่ช่องด้านข้าง 1 ครั้งเพื่อเป็นการเลือกการทำงานที่ Layer mask หลังจากนั้นลองใช้ Gradient Tool ไล่สีลงไป
เป็นประโยชน์ต่อมวลมนุษยชาติมากครับ