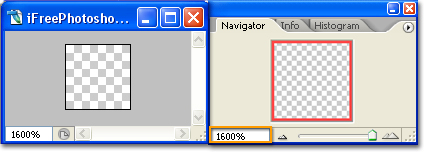
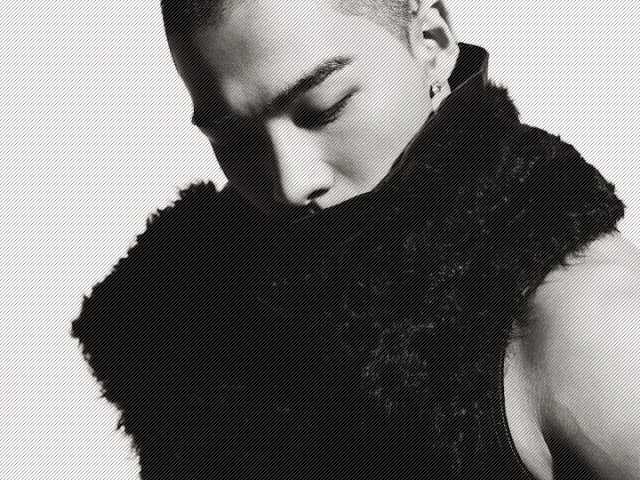
ผมไม่รู้ว่าเพื่อนๆเคยเห็นภาพที่มีลายเส้นเฉียงๆอยู่บนภาพมั้ย ถ้านึกไม่ออกลองดูตัวอย่างแล้วกันครับ (อาจเห็นไม่ชัดเลยเพราะภาพถูกย่อลงมาอยากดูละเอียดๆคลิกที่ภาพเลยครับ) ภาพลักษณะนี้เราสามารถใช้ตกแต่งรูปให้มันดู ART ก็ได้ โดยบวกกับเทคนิคอื่นๆเข้าไป ซึ่งเทคนิคในการทำนั้นไม่ยากเลย ซึ่งเทคนิค Photoshop ครั้งนี้จะเป็นอย่างไรมาดูกันเลยครับ
ขั้นตอนที่ 1 ให้เราสร้างหน้ากระดาษขึ้นมาใหม่ (กด Ctrl+N) และปรับขนาด Width 4 pixel ส่วน Height 4 pixel เช่นกัน จากนั้นปรับค่า Background Contents เป็น Transparent แล้วกด OK
 |
| Note: อย่าลืมปรับหน่วยเป็น pixels นะครับ |
ขั้นตอนที่ 2 เราจะได้หน้ากระดาษขนาดเล็กจิ๋วมา ให้ทำการขยายภาพให้มากที่สุด โดยอาจไปที่หน้าต่าง Navigator ด้านขวาบนของ Photoshop จากนั้นปรับเปอร์เซ็นต์ให้สุด จะได้หน้าต่างการทำงานดังภาพ

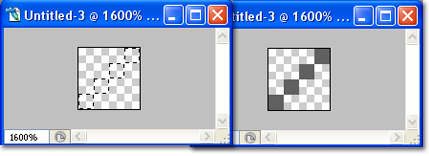
ขั้นตอนที่ 3 ใช้ Marquee Tool แบบสี่เหลี่ยมสร้าง Selection 4 ช่องลงไปดังรูป (กด Shift ค้างและลากเพื่อเพิ่ม Selection)
จากนั้นทำการเลือกสีที่ต้องการใน Foreground แล้วกด Alt+Del เพื่อลงสีใน Selection เมื่อทำเสร็จแล้วกด Ctrl+D เพื่อเป็นการยกเลิก Selection

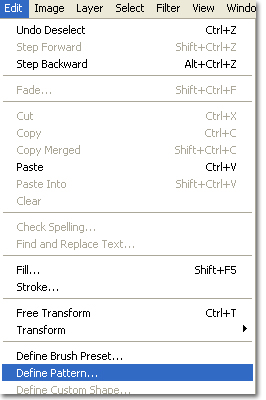
ขั้นตอนที่ 3 ไปที่ Edit > Define Pattern

ขั้นตอนที่ 4 จะพบกับหน้าต่าง Pattern Name ให้ตั้งชื่อ Pattern ของเรา แล้วกด OK
 |
| Note: ที่เราทำอยู่นี้ก็คือลายเส้นที่ต้องการนำไปใช้ |
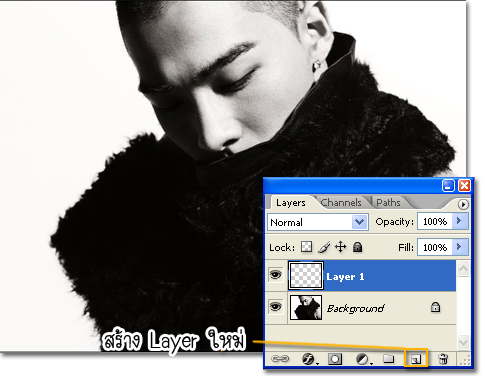
ขั้นตอนที่ 5 เปิดรูปที่ต้องการใส่ลายเส้นขึ้นมา แล้วทำการสร้าง Layer ใหม่

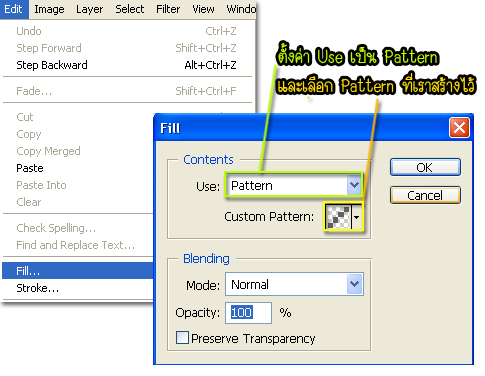
ขั้นตอนที่ 6 เลือก Edit > Fill เมื่อพบหน้าต่าง Fill ให้ตั้งค่า Use เป็น Pattern และเลือก Pattern ที่เราสร้างไว้ จากนั้นกด OK

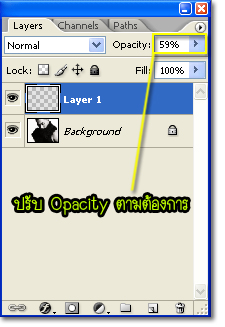
ขั้นตอนที่ 7 เราก็จะได้ลายเส้นที่ต้องการแล้ว ถ้าเกิดเส้นเข้มเกินไปอาจลดค่า Opacity ของ Layer ลงก็ได้ครับ

แค่นี้ก็เสร็จสมบูรณ์แล้วครับสำหรับรูปที่ต้องการ ส่วนจะตกแต่่งเพิ่มเติมยังไงต่อก็เต็มที่เลยครับ ลองปรับโหมด Layer เพื่อดูผลก็ได้ ส่วนเทคนิค Photoshop นี้ก็ง่ายเหมือนเคย(มั้ง)ครับ จบบทความเพียงแค่นี้ละครับ

- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด




ขอ สอนทำภาพเงาสะท้อน หน่อยคับ
หาไม่เจออ่ะไม่รู้ทำไปยัง
@Mini พอดียังไม่ได้ทำเลยครับ พรุ่งนี้แล้วกันจะจัดบทความเกี่ยวกับภาพเงาสะท้อนให้ครับ
เเบบนี้ก้อสวยดีนะ
รายละเอียดภาพอาจจะเห็นไม่ชัดเท่าที่ควร เพราะภาพถูกย่อลงมา ลองลงมือทำแล้วจะเห็นรายละเอียดมากกว่านี้
สอน photoshop ใช้ photoshop เทคนิค photoshop แต่ง photoshop
ขอบสีขาวใต้ข้อความรูปแรกทำยังไงอ่ะค่ะ
ทำได้ทุกขั้นตอน ยกเว้นทำซีเล็กสี่ช่องพร้อมกัน ทำบ่ได้ TT