
จากบทความที่แล้วผมสอนเกี่ยวกับ Logo Photoshop เรืองแสงไป ซึ่งเนื้อหาค่อนข้างยาว แต่มาคราวนี้เทคนิค Photoshop ที่ผมจะนำเสนอก็คือตัวอักษรมันวาว แต่เรืองแสงอีกตังหาก แต่เรื่องตัวอักษรมันวาวผมก็เคยนำเสนอไปละ แต่อาจจะไม่ถูกใจหลายๆคนเพราะ
งานที่ออกมาไม่ค่อยเวิร์คด้วยเรื่องของสีสันที่ผมใช้ในการสอนแต่ถ้าปรับสีให้ดีมันก็สวยแน่นอน แต่ไม่ต้องกลัวครับเพราะบทความเกี่ยวกับตัวอักษรครั้งนี้เจ๋งชัวร์!
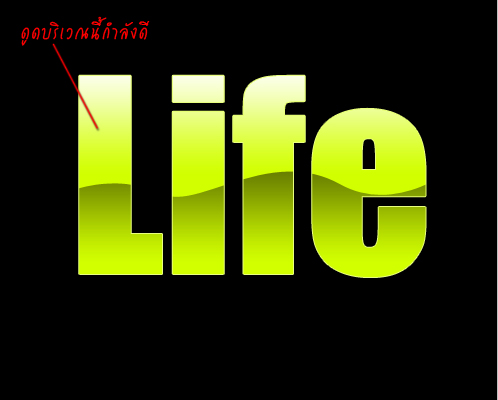
ขั้นตอนที่ 1 เปิดหน้ากระดาษขึ้นมาและใส่สีดำลงไป พร้อมใส่ข้อความที่ต้องการ เลือกขนาดของตัวอักษร และเลือกสีตามใจชอบ

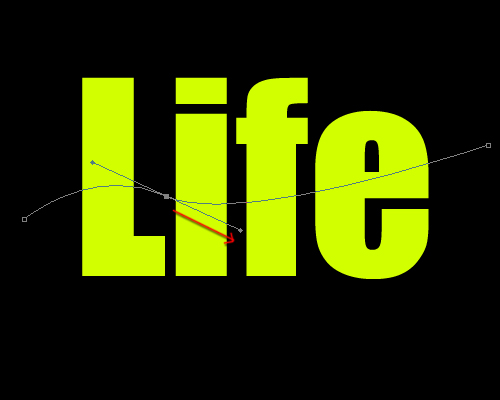
ขั้นตอนที่ 2 สร้าง Layer ใหม่ขึ้นมา จากนั้นใช้ Pen Tool ตั้งค่าเป็น Paths จากนั้นคลิกตำแหน่งแรกที่ฝั่งซ้ายของตัวข้อความ ตำแหน่งที่สองที่ฝั่งขวาของตัวข้อความ ให้เส้นเฉียงนิดนึง ดังรูป
ขั้นตอนที่ 3 นำ Pen Tool ไปชี้บริเวณกลางเส้นและคลิกเมาส์ค้างลงไปบนเส้น Paths และลากเมาส์ไปขวาล่างเล็กน้อยแล้วปล่อย เส้น Paths ก็จะโค้งดังรูป

ขั้นตอนที่ 4 ทำเหมือนขั้นตอนที่ 3 อีกครั้งโดยคราวนี้คลิกให้ห่างจากจุดแรกมากหน่อย เราก็จะได้เส้นโค้ง 2 จุดละ เริ่มดูเป็นคลื่น

ขั้นตอนที่ 4 ให้คลิกเส้น Paths ล้อมข้อความส่วนล่างดังรูป

ขั้นตอนที่ 5 คลิกขวาลงไปในหน้ากระดาษเลือก Make Selection โดยค่า Feather Radius ให้ปรับเป็น 0 แล้วกด OK เราก็จะได้ Selection อย่างที่ต้องการ

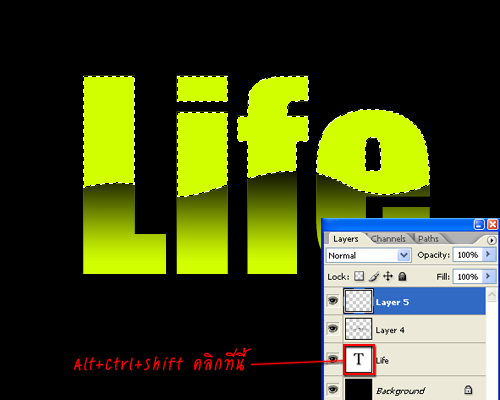
ขั้นตอนที่ 6 กด Alt+Ctrl+Shift แล้วคลิกที่รูปหน้า Layer ข้อความจะได้ Selection ดังภาพ

ขั้นตอนที่ 7 เลือก Gradient Tool ตั้งค่าสีไล่จากดำไปโปร่งใส แล้วไล่สีลงไปใน Selection ดังรูป

ขั้นตอนที่ 8 สร้าง Layer ขึ้นมาใหม่อีก แล้วทำการ Inverse Selection ด้วยการกด Ctrl+Shift+I หรือไปที่ Select > Inverse จากนั้นกด Alt+Ctrl+Shift แล้วคลิกไปที่รูปหน้า Layer ข้อความเหมือนเดิม จะได้ Selection ดังรูป

ขั้นตอนที่ 9 เลือก Gradient Tool ตั้งค่าสีไล่จากขาวไปโปร่งใส แล้วไล่สีลงไปใน Selection ดังรูป แล้วกด Ctrl+D เพื่อยกเลิก Selection

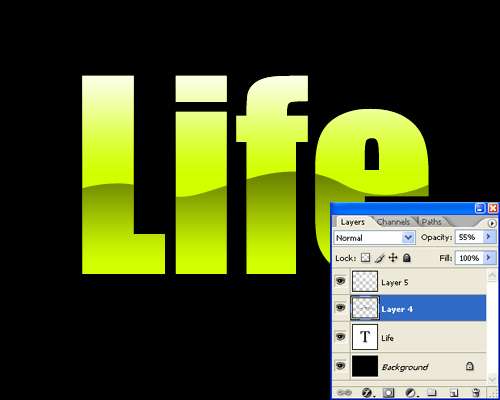
ขั้นตอนที่ 9 ปรับค่าของ Opacity ของ Layer ที่ไล่สีดำลงไปให้เหลือ 55%
แต่จริงๆแล้วตรงนี้เพื่อนๆต้องลองปรับดูเอาเองครับ ว่าสีที่ได้นั้นเหมาะสมตามต้องการหรือไม่ และอาจลองปรับค่า Opacity ของ Layer ที่ไล่สีขาวด้วยนะครับ เพราะผลที่ได้ขึ้นอยู่กับสีของตัวอักษรด้วย

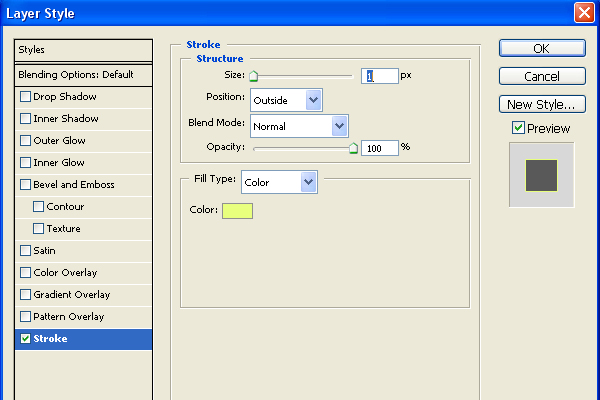
ขั้นตอนที่ 10 Add a layer style ให้ Layer ข้อควา่ม ด้วยการกดตัว F ด้านล่างหน้าต่าง Layer แล้วเลือก Storke ปรับค่า Size เป็น 1 และตอนเลือกสีให้คลิกดูดสีในรูปเลย ดังภาพ


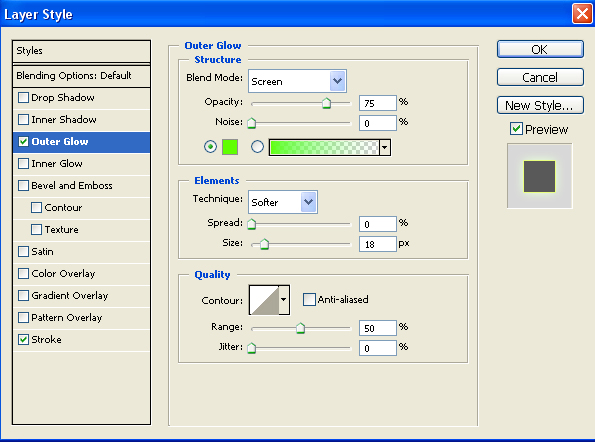
ขั้นตอนที่ 11 คราวนี้เลือกที่ Outer Glow ต่อและปรับ Size เป็น 18 และเลือกสี

เท่านี้ก็เสร็จสิ้นแล้วครับสำหรับเทคนิค Photoshop ในครั้งนี้ ซึ่งขั้นตอนการทำของบทความนี้ค่อนข้างคล้ายกับบทความตัวหนังสือมันวาว แต่แค่เพิ่มลูกเล่นตอนที่สร้างเส้น Paths จาก Pen Tool ให้เส้นนั้นมีลักษณะเป็นคลื่น แต่บทความเก่านั้นผมไม่ได้เปลี่ยนสีตัวอักษรเพราะกะให้เพื่อนๆที่เพิ่งเริ่มหัด Photoshop จริงๆ ไม่ต้องไปปวดหัวกับการเปลี่ยนสี เลยเอาสีดำกับขาวซะเลย - -"

- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



ทามมายกด Alt+Ctrl+shift แล้ว มันไม่ได้ อ่ะ
กด Alt+Ctrl+shift ค้างไว้นะครับ ตรงขั้นตอนนี้ จะคล้ายๆการโหลดซีเลคชั่น
เราทำขั้นตอนที่สามไม่ได้น่ะค่ะ เพราะว่า พอกด Alt แล้วลากเม้าส์ลง เส้นที่อยู่ริมซ้ายมันเบี้ยวมาตามด้วย
ที่เป็นแบบนี้เพราะกดตรงไหนผิด หรือยังไม่ได้กดอะไรรึเปล่าคะ ลองทำหลายรอบแล้ว =____=
@Cheese ฟรีเพิ่งรู้ว่าเขียนผิด -*- จริงๆไม่ต้องกด Alt ค้างครับ เอาเมาส์ที่เลือกเครื่องมือ pen tool อยู่ไปชี้ แลกคลิกลากได้เลยครับ