
สร้างตัวอักษรแบบมันวาวนั้นมีลักษณะดังรูปเลยครับ สำหรับบทความนี้สามารถนำไปประยุกต์ใช้ได้อีกหลายอย่าง ไม่ใช่เพียงตัวอักษร เพื่อนๆเคยสังเกตเห็นปุ่มบนหน้าเว็บต่างๆมั้ย ที่เวลาเรามองแล้วให้ความรู้สึกที่เงาๆ ดูหรูๆ (อย่างกะ iPhone) ถ้านึกไม่ออกดูภาพประกอบ แล้วเริ่มทำเลยดีกว่า ^^V
1. สร้างหน้ากระดาษขนาดตามที่เราต้องการขึ้นมา
2. ทำการเลือกเครื่องมือรูปตัว T (คีย์ลัด T) ใช้สำหรับพิมพ์ตัวอักษร

3. คลิกเครื่องมือตัว T ลงไปในหน้ากระดาษและพิมพ์ข้อความที่ต้องการ

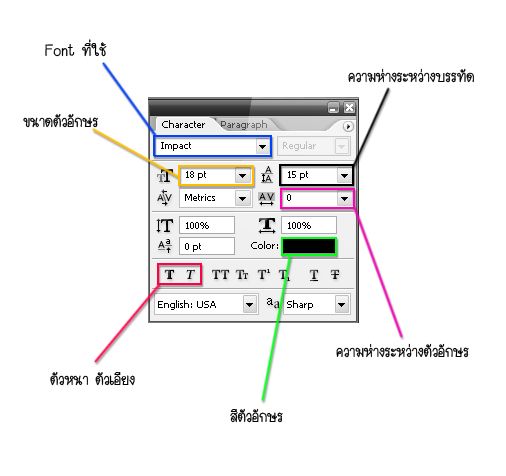
Tip: ในขณะที่ใช้งานตัว T (ขอเรียกตัว T เพื่อความเข้าใจง่ายนะครับ ^^) ให้กด Ctrl+T ขณะที่กำลังทำการพิมพ์อยู่จะได้กล่องเครื่องมือ Character ขึ้นมาดังภาพ ซึ่งจะทำให้เราสามารถปรับความห่างของระหว่างตัวอักษร ความห่างระหว่างบรรทัด Font ที่ใช้ สี การทำตัวหน้า ตัวเอียง และต่างๆเกี่ยวกับตัวอักษรทั้งหมด ซึ่งส่วนตัวผมชอบเปิดทิ้งไว้เพราะใช้งานเกี่ยวกับตัวอักษรได้สะดวก

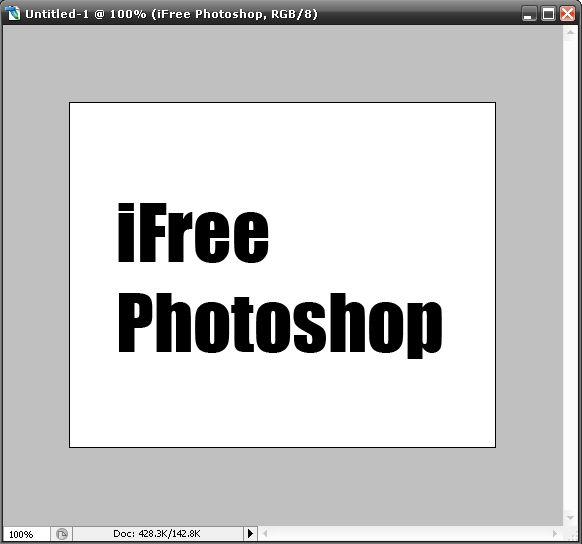
4. ในที่นี้ผมเลือก Font “Impact” ขนาดตัวอักษร 18 ระยะห่างระหว่างบรรทัด 15 นอกนั้นค่าปกติ ผลที่ได้เป็นดังรูป
Tip: เราสามารถปรับ Font ขนาดตัวอักษร ระยะห่างระหว่างบรรทัด สี และต่างๆ ตามต้องการได้นะครับ
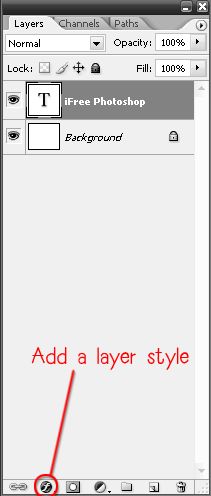
5. สังเกตกล่องเครื่องมือนี้นะครับจะเป็นที่สำหรับแสดง Layer ของเรา ให้เราคลิกเลือกไอคอนนี้ตามรูปเลยนะครับ (Add a layer styel) เลือกที่ Storke คือการใส่เส้นรอบตัวอักษร

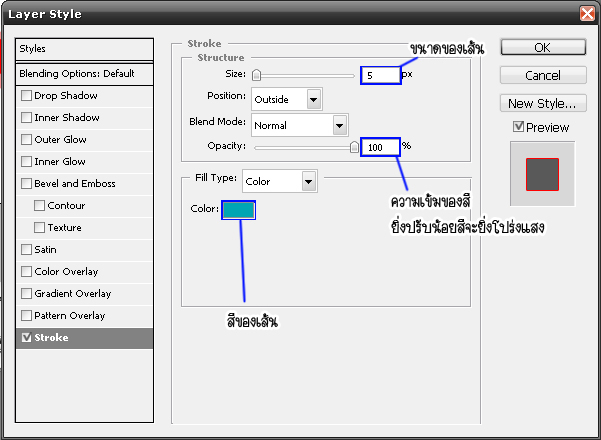
6. เมื่อกดแล้วจะได้หน้าตาเครื่องมือนี้ครับ และปรับตามที่เราต้องการเลยครับ ส่วนผมจะปรับขนาดของเส้นเป็น 5 นะครับแล้วเลือกสีเขียวๆฟ้าๆ นี้ (อธิบายสีได้ชัดเจนมาก!)

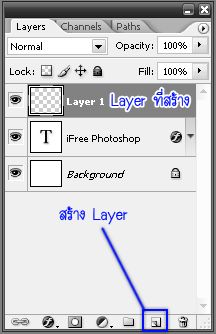
7. คลิกสร้าง Layer ดังรูปครับจะได้ Layer เพิ่มขึ้นมา 1 อัน

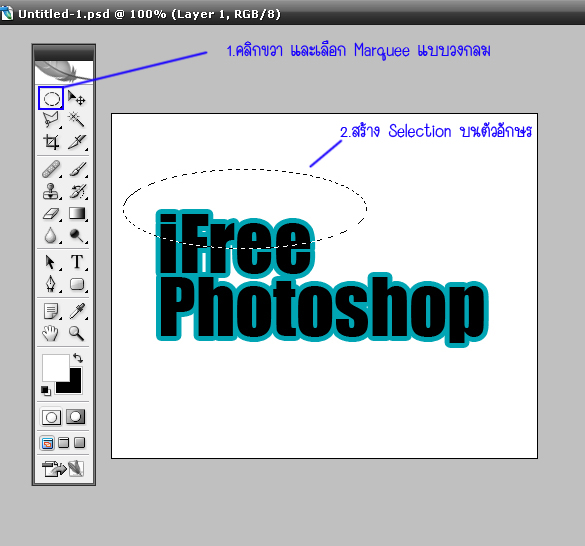
8. เปลี่ยน Marquee เป็นแบบที่ 2 เป็นแบบวงกลม และทำการสร้าง Selection บนตัวอักษรดังรูป

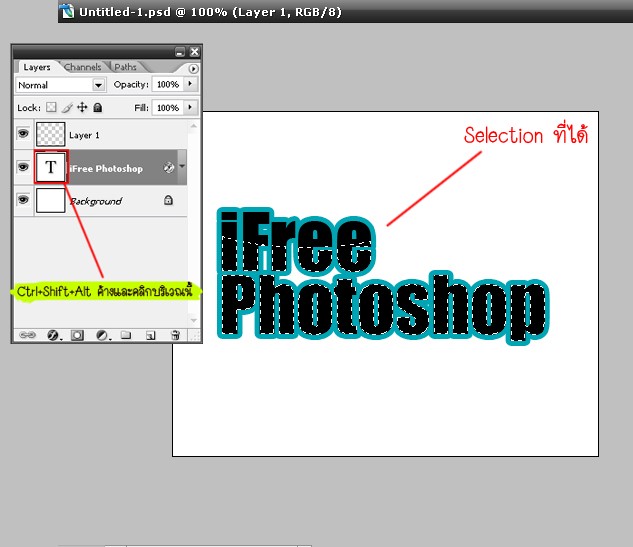
9. นำเมาส์ไปวางเหนือ Layer ตัวอักษร และกด Ctrl+Shift+Alt ค้างและคลิกช่องสี่เหลี่ยมสีขาว (ในขณะที่กด Ctrl+Shift+Alt และนำเมาส์วางเหนือ Layer สังเกตเคอร์เซอร์เมาส์จะเป็นรูปนิ้วชี้และมี สี่เหลี่ยมที่มีกากบาทด้านใน) ซึ่งผลที่ได้จะเป็นดังภาพ

Note: ในขณะที่มีเส้น Selection อยู่เหนือตัวอักษรของเรา และเมื่อเรากด Ctrl+Shift+Alt ค้างและคลิก จะทำให้ Selection ที่เกินจากตัวอักษรหายไป
แต่ถ้าเรากด Ctrl ค้างและคลิก ที่ Layer จะเป็นการโหลด Selection ของ Layer นั้น (คือได้ Selection เป็นรูปร่างของสิ่งที่อยู่ใน Layer ทันที)
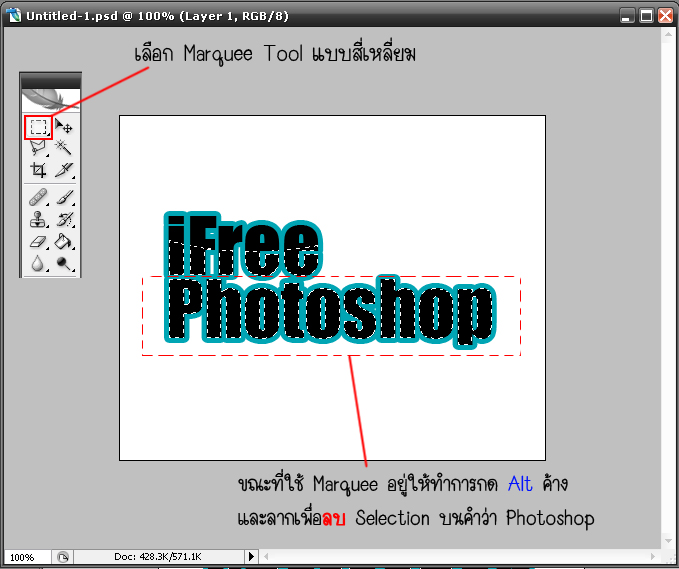
10. เลือก Marquee Tool แบบสี่เหลี่ยม จากนั้นให้ทำการกด Alt ค้าง และลาก Selection รอบคำว่า Photoshopเพื่อลบ Selection บนคำว่า Photoshop

11. จะเหลือ Selection เฉพาะบนคำว่า iFree
- จากนั้นกด X เพื่อสลับสี่ Foreground และ Background โดยเราจะได้สีขาวมาอยู่ที่ Foreground แทน
- เลือกเครื่องมือ Gradient Tool (G)
- ปรับค่าสีดังรูปโดยเลือกการไล่สีแบบจากขาวไปโปร่งใส
- ใช้ Gradient ลากเมาส์ลงมาบริเวณที่ Selection ดังรูป
 |
| Tip: เมื่อเราทำการไล่สีใน Selection ด้วย Gradient แล้วแต่ไม่พอใจในการไล่สีที่ได้สามารถย้อนกลับไปแก้ไขด้วยการกดคีย์ลัด Ctrl+Alt+Z |
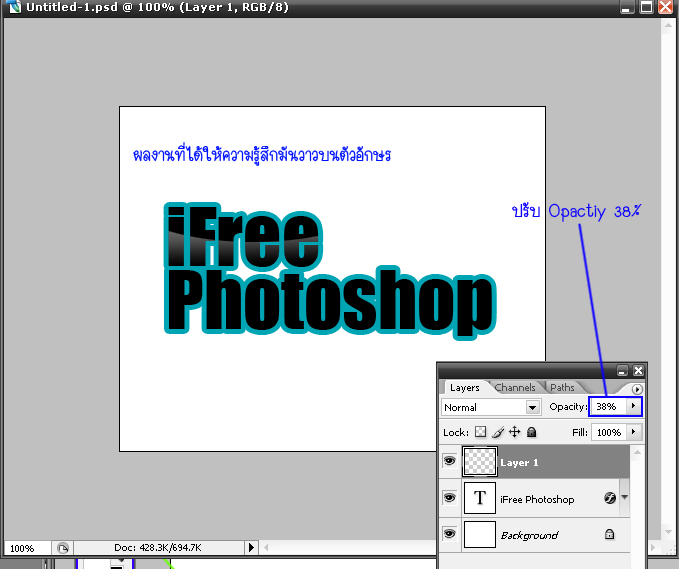
12. ปรับค่า Opacity ของ Layer นี้ประมาณ 38% (Opactity คือ ค่าความทึบของ Layer นั้น 100% คือ สีทึบ 100% ยิ่งปรับน้อยสีใน Layer นั้นจะยิ่งโปร่งใส) และกด Ctrl+D เพื่อยกเลิก Selection

13. ผมต้องการสร้างเงานี้ให้กับคำว่า Photoshop อีก ก็ทำซ้ำตั้งแต่ขั้นตอนที่ 7 คือ สร้าง Layer ขึ้นมาอีก และทำแบบเดิม

สำเร็จกะตัวอักษรที่ให้ความรู้สึกมันวาว ถึงแม้ขั้นตอนจะเยอะแต่ที่จริงแล้วใช้เวลาทำเพียงเล็กน้อย เพราะในที่นี้ผมจะอธิบายอย่างละเอียดยิบ เผื่อคนที่ฝึกทำขั้นตอนจึงเยอะ
สังเกตว่าจริงๆ เราไม่ต้องทำการ Add a layer Style เพื่อสร้างเส้นรอบตัวอักษรก็ได้ แต่ผมอยากให้รู้จักเครื่องมือนี้ไว้ เพราะว่ามันมีประโยชน์มากในการแต่งภาพ ลองเล่นๆนะครับดูมี Option ให้เลือกเยอะ
ถ้าหากระหว่างขั้นตอนการกำหนด Selection บนอักษร Photoshop เกิดมี Selection ติดบนอักษร iFree เราสามารถทำการลบได้ด้วย การใช้เครื่องมือ Marquee จากนั้นกด Alt ค้างและลาก Selection ครอบลงบน Selection ที่ต้องการลบได้เลย
จบจากบทความนี้ หวังว่าเพื่อนๆจะรู้จัก Add a layer Style , การลบ Selection , การใช้คีย์ X เพื่อสลับสี Foreground & Background , วิธีใช้ Gradient Tool และทำความเข้าใจกับการทำงานบน Selection
โดยเพื่อนๆ สามารถพลิกแพลงเทคนิคนี้ได้หลายๆอย่างเพราะขั้นตอนการทำไม่ตายตัวตามบทความเสมอไป ขอแค่ผลลัพธ์ดีก็โอเคละสำหรับผม ^^
แต่งานนี้อาจดูไม่ค่อยสวยเพราะสีที่เล่นค่อนข้างไม่โอเค แต่เมื่อเราทำเป็นแล้วก็อาจใช้โทนสีที่ดีกว่านี้ผลงานก็จะยิ่งดูดีกว่าเดิม
ถ้าเพื่อนๆมีปัญหาสงสัยตรงไหนสอบถามได้นะครับ และเหมือนเดิมเอาผลงานมาโชว์ด้วยยิ่งดี

- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



ทำไมมัน save ไม่ได้
ตอนเซฟ มันให้เลือกไฟล์ แต่เจอแต่ psd ไม่มี gif png อ่ะ ทำไง
BAMBOO
TATTOO
อัพเดทเวอร์ชั่นหน่อยครับ