
บทความสอน Photoshop วันนี้ฟรีจะเอาเรื่องพื้นฐานมาอีกแล้วกัน เผื่อไว้สำหรับผู้ที่ยังไม่รู้เพราะฟรีได้เห็นคำตอบรับมาจากบทความวิธีการพิมพ์ตัวอักษรแบบอิสระด้วยโปรแกรม Photoshop ซึ่งเป็นเรื่องง่ายๆแต่เหมือนเส้นผมบังภูเขา ครั้งนี้ฟรีเลยนำเรื่องเกี่ยวกับการใช้ Shape Tool มาอธิบายสักหน่อยแล้วกันครับ
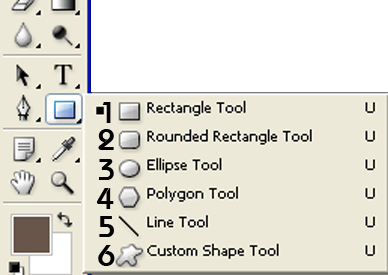
รูปนี้คือหน้าตาของเจ้า Shape Tool ที่จะฟรีจะอธิบายนั้นแหละครับ

ซึ่งเมื่อคลิกขวาที่ Shape Tool จะมี Tool ทั้งหมด 6 ตัว ฟรีจะอธิบายทีละตัวไปตามลำดับ
1. Rectangle Tool คือ Shape ที่เป็นแบบสี่เหลี่ยม ไว้สร้างสี่เหลี่ยมได้ตามต้องการ
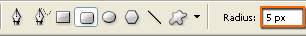
2. Rounded Rectangle Tool ส่วนตัวนี้จะเป็นสี่เหลี่ยมเหมือนกันแต่จะมีมุมที่โค้งมน โดยค่าความโค้งของมุมสามารถปรับได้ที่ Radius ในแถบด้านบน เลขยิ่งเยอะขอบยิ่งโค้ง

3. Ellipse Tool จะไว้สำหรับสร้างรูปที่เป็นวงกลม ซึ่งไม่มี Option อะไรพิเศษเหมือน Rounded Rectangle Tool
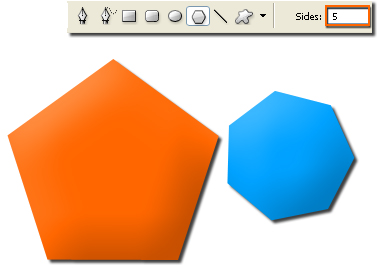
4. Polygon Tool จะเป็น Tool สำหรับสร้างรูป 3 เหลี่ยมขึ้นไป โดยตั้งค่า Sides ที่ด้านบนถ้าเป็น 5 ก็จะมีด้านทั้งหมด 5 ด้าน ส่วนรูปสีฟ้านั้นฟรีตั้ง Sides : 8 ก็ได้สี่เหลี่ยม 8 ด้าน

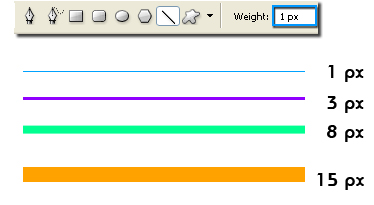
5. Line Tool ก็เป็นตัวช่วยในการสร้างเส้นตรงโดยมี Option พิเศษคือการปรับขนาดของเส้นโดยปรับที่แถบด้านบนในส่วนของ Weight ยิ่งเยอะเส้นยิ่งหนาดังรูป


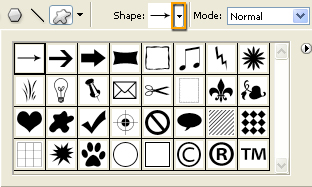
แต่มันมีมากกว่านี้โดยเพื่อนๆลองคลิกที่ลูกศรนี้ตามรูป แล้วเลือก All จะพบกับ Shape อีกมากมายไว้ใช้ประโยชน์ได้ดีเลยทีเดียว ซึ่งรูปด้านล่างฟรีก็ใช้ Custom Shape วาดขึ้น
 |
| Tip: เวลาใช้ Custom Shape แล้วไม่อยากให้รูปผิดสัดส่วนกด Shift ค้างแล้วลาก |
ส่วน Shape ทั้งหลายนั้นเวลาสร้างขึ้นมาจะเป็นลักษณะเดียวกันกับ Pen Tool คือมีให้เลือกว่าจะวาดแบบ Shape Layer , Paths และ Fill Pixels ซึ่งฟรีขออธิบายแค่ Paths และ Fill Pixels แล้วกันนะ เพราะเป็น 2 โหมดที่ฟรีสามารถดึงประโยชน์ของมันออกมาใช้ได้อย่างมากที่สุด
Paths
รูปนี้จะเป็นการใช้ Shape Tool วาดเส้นแบบ Paths นะครับ

วาดเสร็จแล้วให้เลือก Pen Tool
 แล้วกดคลิกขวาจะพบคำสั่งต่างๆ ซึ่งคำสั่งต่างๆ มีลักษณะการใช้งานทีต่างกัน ซึ่งผมจะบอกเพียง 3 อย่าง หลักๆนะครับ
แล้วกดคลิกขวาจะพบคำสั่งต่างๆ ซึ่งคำสั่งต่างๆ มีลักษณะการใช้งานทีต่างกัน ซึ่งผมจะบอกเพียง 3 อย่าง หลักๆนะครับ- Make Selection: เปลี่ยนเส้น path ให้กลายเป็น selection
- Fill Path: เทสีลงในพื้นที่ของ path นั้นๆ สามารถปรับความเข้มของสีที่ลงได้ตรง Opacity และเลือกว่า่จะลงสีที่ตั้งไว้ใน Foreground หรือ Background
- Stroke Path: ใส่เส้นขอบให้พื้นที่รอบ path นั้นๆ โดยให้เราเลือกลักษณะเส้นว่าจะใช้เครื่องมือใด และเมื่อเลือกจะเกิดผลตามที่เครื่องมือนั้นตั้งค่าอยู่ เช่น ตั้งค่า Brush ไว้ขนาด 20 เวลา Stroke Path ลงด้วย Brush ลงไปเส้นก็จะใหญ่ 20 ตามที่ตั้งไว้ครับ
ส่วนรูปนี้ฟรีใช้ Fill Pixels วาดเอาเลย การทำงานของมันก็คือเราเลือกสีอะไรไว้ใน Foreground พอวาดลงไปก็จะเป็นรูปร่างนั้นและสีนั้นทันที

สำหรับบทความพื้นฐานเกี่ยวกับ Shape Tool ก็จบแต่เพียงเท่านี้แหละครับ ซึ่ง Custom Shape นั้นสามารถหาโหลดได้อีกด้วย คล้ายๆกับ Brush นั้นแหละ
อืม..แล้วถ้าคิดว่าบทความนี้มีประโยชน์อย่าลืมกด แบ่งปันไปใน Facebook และ Twitter เพื่อนๆด้วยน๊าา~
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



ขอบคุณมากคับพี่ฟรี
อิสัส
ขอบคุณที่แบ่งปันคับ
ขอบคุณที่แบ่งปันคับ