
หลังจากทำไกด์ไลน์ในการทำแผนที่ 3D ด้วย Photoshop ไปแล้ว เลยติดใจสอน 3D ต่อดีกว่าโดยคราวนี้จะเป็นการทำตัวอักษร 3D แต่ไม่ใช่แค่ตัวอักษรธรรมดาเพราะฟรีจะแต่งเสริมปรุงแต่งให้ตัวอักษร 3 มิติ ของเรานั้นดูแปลกแหวกแนวกว่าเดิม
โดยเทคนิค Photoshop ครั้งนี้ เพื่อนๆต้องมีโปรแกรมสำคัญอีกโปรแกรมนึงด้วย แต่น แต้น แต๊น !!...นั้นก็คือ Microsoft Word นั้นเอง ส่วนจะไว้ใช้ทำอะไรไปดูวิธีทำการเลยดีกว่า
ขั้นตอนที่ 1 เปิดโปรแกรม Microsoft Word เพื่อทำตัวอักษร 3D !?
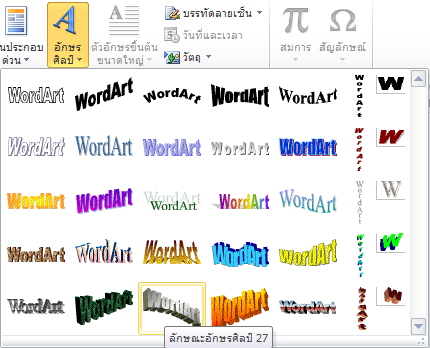
ฟรีคิดว่าเพื่อนๆทุกคนคงจะเคยจับโปรแกรม Microsoft Word มาบ้างละ เพราะฉะนั้นคงไม่ยากไปนะ ^^- เลือกคำสั่งใส่ "อักษรศิลป์" หรือตัวอักษร 3มิติ ที่เราคุ้นเคยกันใน Word (มั้ง?)

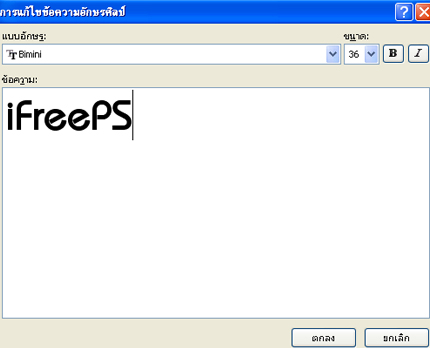
- พิมพ์ข้อความที่ต้องการพร้อมเลือกฟ้อนต์

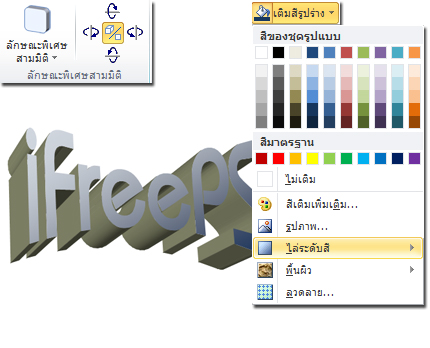
- ปรับมุมมองของภาพ 3 มิติ และเลือกไล่ระดับสีอย่างที่ต้องการ

- เสร็จแล้วกดปุ่ม Print Screen บนคีย์บอร์ด
- เปิดโปรแกรม Photoshop สร้างไฟล์ขึ้นมาใหม่
- กด Ctrl+V เพื่อวางภาพที่ Print Screen ลงไป
- ใช้ Move Tool เลื่อนตัวอักษรให้อยู่ตำแหน่งที่ต้องการ (ถ้าขนาดไม่ได้กด Ctrl+T เพื่อย่อ-ขยายช่วย)
- ใช้ Magic Wand Tool ปรับ Tolerance ประมาณ 5 แล้วคลิกลงไปบริเวณ Background สีขาวของตัวอักษรจากนั้นกด Delete

ขั้นตอนที่ 2 ตกแต่ง Background พร้อมเปลี่ยนสีตัวอักษร
- ดับเบิ้ลคลิกที่ Layer "Background" แล้วกด OK เพื่อปลดล็อคแม่กุญแจออก
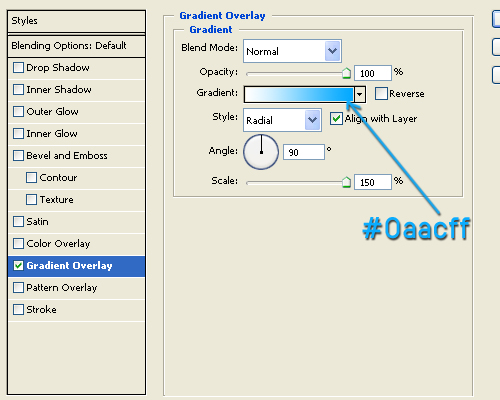
- ดับเบิ้ลคลิกที่ Layer "Background" อีกครั้ง แล้วเลือก Gradient Overlay
- ปรับสีเป็น ขาว ฝั่งนึง และ สีฟ้า (#0AACFF) ฝั่งนึง
- เลือก Style เป็น Radial
- ปรับ Scale 150% แล้วกด OK

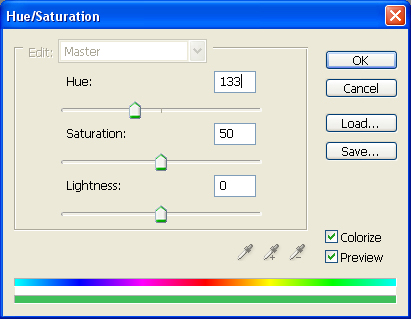
- เลือกที่ Layer ตัวอักษรของเราแล้วกด Ctrl+U
- ติ๊กถูกที่ช่อง Colorize
- ปรับค่า Saturation ประมาณ 50
- Lightness 0
- ส่วนค่า Hue ลองเลื่อนและดูผลว่าพอใจกับสีไหน แล้วกด OK

พอดีฟรีอยากได้ตัวอักษรสีเขียวมาใช้ก็ OK เลย

- ใช้ Crop Tool
 ลากทั้งหน้าจอและกด Enter 1 ครั้ง (ทำเพื่อลบส่วนที่เรา Print Screen มาแต่อยู่นอกเฟรมของหน้าจอออกไป)
ลากทั้งหน้าจอและกด Enter 1 ครั้ง (ทำเพื่อลบส่วนที่เรา Print Screen มาแต่อยู่นอกเฟรมของหน้าจอออกไป) - เลือก Layer ตัวอักษร แล้วกด Ctrl+J เพื่อ Copy Layer จะได้ Layer 1 copy มา
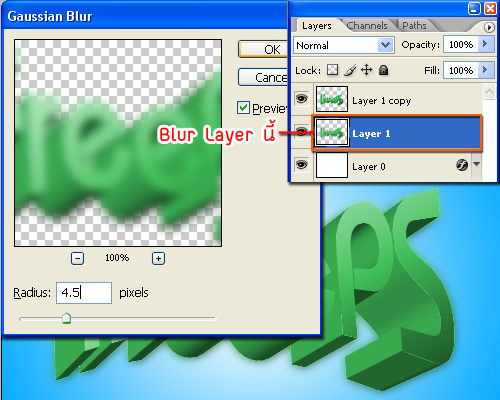
- เลือก Layer 1 แล้วไปที่ Filter > Blur > Gaussin Blur ปรับ Radius ประมาณ 4.5 pixels กด OK
Note: Layer ที่เบลอต้องเป็น Layer ที่อยู่ล่าง Layer ตัวอักษรที่ชัดเพื่อที่จะได้ดูมีแสงออร่าด้านหลังตัวอักษร

ขั้นตอนที่ 3 ใส่ไอเดียลงไปบนตัวอักษร
ก่อนอื่น Dowload Brush "Cherry Bomb" คลิกที่นี้- สร้าง Layer ขึ้นมาใหม่ (ตำแหน่ง Layer นี้ต้องอยู่เหนือ Layer ตัวอักษร)
- เลือกใช้ Brush ที่โหลดมาซักลาย แล้วปรับขนาดให้เล็กๆ พอประมาณ (ถ้าไม่เคยโหลดบรัชใช้ลองย้อนไปดูที่บทความแหล่ง Download Brush และวิธีนำ Brush ที่ Download มาใช้ใน Photoshop)
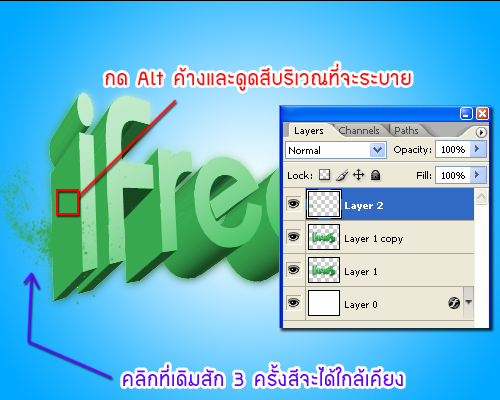
- กด Alt ค้างดูดสีบริเวณใกล้ๆ
- คลิกระบายสีลงไปบริเวณที่จะระบายซ้ำๆสัก 3 ที

ระบายด้วย Brush "Cherry Bomb" จนกว่าจะพอใจ แต่อย่าใส่เยอะไปเดี๋ยวจะเลอะเทอะ

ขั้นตอนที่ 4 ใ่ส่ใจในรายละเอียดกับ Background อีกนิดนึง
ก่อนอื่นโหลด Brush "Decimation" ก่อน คลิกที่นี้- สร้าง Layer ขึ้นมาใหม่อยู่เหนือ Layer "Background" สีฟ้าของเรา
- จากนั้นใช้ Brush ที่โหลดมาปรับขนาดพอเหมาะ แล้วเลือกสีขาว
- ระบายไปด้านหลังตัวอักษร 2-3 จุด จะได้ลักษณะดังรูปตัวอย่าง

ขั้นตอนที่ 4 ใส่ใจในรายละเอียดกับตัวอักษรอีกครั้ง ด้วยการทำตัวอักษรหยดย้อย
- ใช้ Brush ธรรมดาปรับ Hardness 100%
- กด Alt ค้างและคลิกดูดสีบริเวณใกล้เคียง
- ระบายลงมาให้เหมือนลักษณะดังรูป
Tip: อยากให้เส้นที่ลากลงมาตรงเป๊ะ ลองกด Shift ค้างและใช้ Brush ลากลงมาดูสิ

ทำตัวอักษรไหลย้อยพอประมาณ (ทำสดๆเขียนบทความไป ทำ Photoshop ไป ~)

ขั้นตอนที่ 5 ใส่รายละเอียดครั้งสุดท้ายเพื่อให้ตัวอักษรดูเด่นกว่าเดิม!!
- สร้าง Layer ขึ้นมาใหม่ ไว้ในตำแหน่งบนสุด
- ใช้ Marquee Tool แบบวงกลมสร้าง Selection ดังรูป
- กด Ctrl+Shift+I เพื่อกลับ Selection
- กด Ctrl+Alt+D ปรับค่า Feather ประมาณ 30
- เลือก Foreground เป็นสีดำ แล้วกด Alt+Del เพื่อลงสีใน Selection

ปรับโหมดของ Layer นี้เป็น Overlay แล้วถ้าสีขอบเข้มไปลองลด Opacity ลงตามต้องการในรูปตัวอย่างนี้ฟรีลดไปเหลือ 50%

เสร็จแล้วครับกับงาน Graphic ตัวอักษร 3D ชุดนี้ ซึ่งฟรีได้นำ Microsoft Word และ Brush มาประยุกต์ใช้เพื่อให้ได้งานที่สวยและไว แล้วถ้าเพื่อนๆถูกใจในไอเดียนี้ ช่วยๆกันแบ่งปันบทความนี้ใน Facebook หรือ Twitter ให้เพื่อนๆคนอื่นด้วยนะครับ สำหรับวันนี้ สวัสดีครับ -/\-
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



เเบบนี้ก้อสวยดีนะคะ จะลองเอาไปทำดู
ขอบคุณความรู้ดีๆค่ะ เจ้าของเว็ปเก่งมากค่ะ
ไฟล์มันเล็กอ่ะ ถ้าจะทำไฟล์ใหญ่ให้ชัดๆ ทำไงคับ
ตรงขั้นที่ 2 อ่ะคับ ทำตามแล้วมันไม่ได้อย่างของฟรี
ทำแล้วมันกลายเป็นสีเดียวกันหมดเลยอ่ะคับ
แก้ไขยังไง