
สวัสดีครับบบ..วันนี้ฟรีได้รับการรีเควส การทำแผนที่แบบ 3D มา อืม..ในใจก็คิดอยู่ว่าจะสอนอย่างไรดีกับเทคนิคนี้ ฟรีอาจจะแนะนำวิธีที่ไม่ใช่วิธีที่สะดวกที่สุด แต่สำหรับการทำแผนที่ 3D ด้วย Photoshop แบบที่ฟรีทำนั้น
ก็ขอให้ถือว่าเป็นแนวคิด หรือกรณีศึกษา ที่เพื่อนๆผู้อ่านทุกคนสามารถนำไปประยุกต์ใช้ให้เป็นประโยชน์ได้แล้วกันนะครับ
ขั้นตอนที่ 1 ร่างแผนที่ที่ต้องการด้วยดินสอลงในกระดาษก่อน
โดยแผนที่ที่ฟรีจะทำนั้นก็คือแผนที่การเดินทางมา ม.ธุรกิจบัณฑิตย์ โดยฟรีไม่ได้เขียนละเอียดนะครับสำหรับแผนที่นี้  |
| Note: แผนที่นี้ฟรีร่างด้วย Photoshop นะครับ |
ขั้นตอนที่ 2 เริ่มลงมือทำด้วยการวาดถนนลงไปบนแผนที่ก่อน
- สร้าง Layer ขึ้นมาใหม่ฟรีตั้งชื่อ Layer นี้ว่า "Road"
- ใช้ Brush ขนาดพอเหมาะ ปรับ Hardness 100% เลือกสีที่ต้องการในที่นี้ฟรีเลือกสีเทา
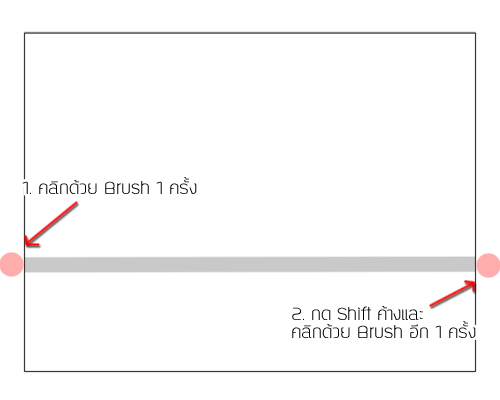
- คลิกลงไปฝั่งซ้ายด้วย Brush 1 ครั้ง
- กด Shift ค้างและคลิกด้วย Brush อีกฝั่งนึง ด้วย Brush อีก 1 ครั้ง
(แต่พอดีอยากแนะนำทริคเล็กๆเกี่ยวกับการสร้างเส้นตรงด้วย Brush แทรกลงไปในบทความนี้ด้วย ^^)

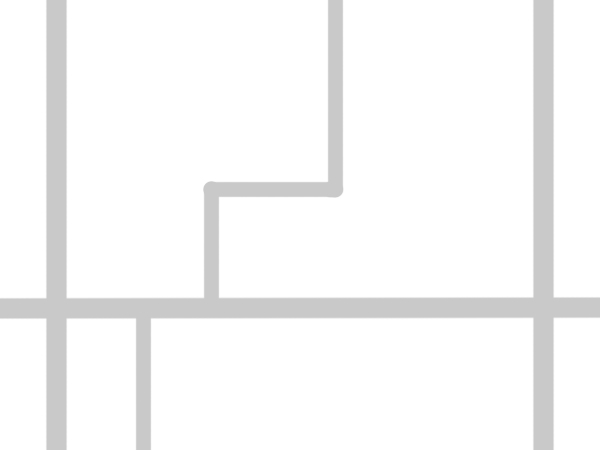
สร้างถนนตามต้องการอย่างที่เราได้ร่างไว้ในกระดาษให้เสร็จสิ้น โดยส่วนที่เป็นซอยเล็กๆก็ลดขนาด Brush ลงให้พอเหมาะ

ขั้นตอนที่ 3 ใส่ตึกลงบนแผนที่
- สร้าง Layer ขึ้นมาใหม่ฟรีตั้งชื่อว่า "Tower"
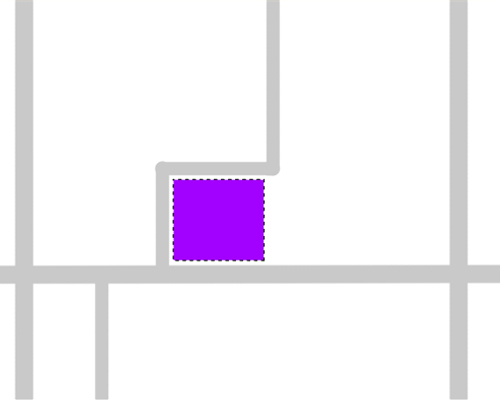
- ใช้ Marquee Tool แบบสี่เหลี่ยมลากลงไปบริเวณที่จะใส่ตึกลงไปในแผนที่
- เลือกสีที่ต้องการและกด Alt+Del เพื่อเป็นการลงสีใน Selection จากนั้นกด Ctrl+D เพื่อยกเลิก Selection

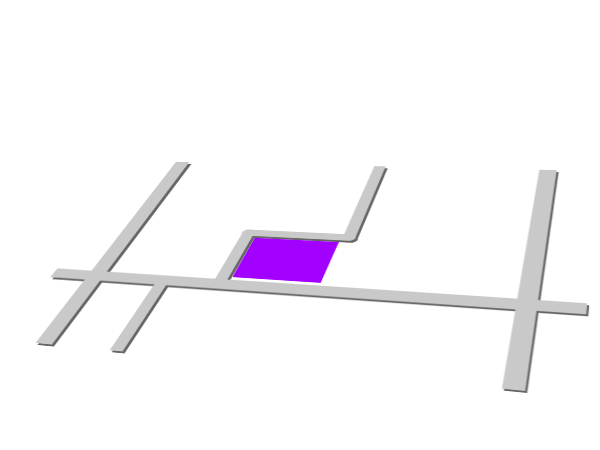
ขั้นตอนที่ 4 ปรับแผนที่ให้เป็น 3D
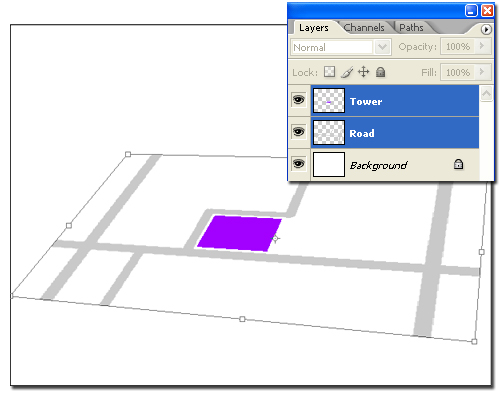
- กด Ctrl ค้างและคลิกซ้ายลงไปที่ Layer "Road" และ Layer "Tower" เพื่อทำงาน 2 Layer
- ไปที่ Edit > Tranform > Distort
- ลากมุมของภาพและจัดภาพประมาณดังรูปตัวอย่าง เพื่อให้แผนที่นั้นมีลักษณะที่มีมิติมากขึ้น เมื่อได้ตามต้องการแล้วกด Enter เพื่อตกลงการ Tranform

- เลือก Layer "Road" จากนั้นกด Ctrl+J เพื่อก๊อปปี้ Layer
- นำ Layer "Road copy" ไว้ในตำแหน่งด้านล่างของ Layer "Road"
- เลือกเครื่องมือ Move Tool กดลูกศรลง 2 ครั้ง ขวา 2 ครั้ง (ที่กดนี้ไม่ใช่สูตรเกมส์นะ แต่เพื่อขยับ ถนน ให้เคลื่อนไปเพียงนิดเดียว)
- กด Ctrl+U หรือไปที่ Image > Adjustments > Hue/Saturation ปรับค่า Lightness ประมาณ -50

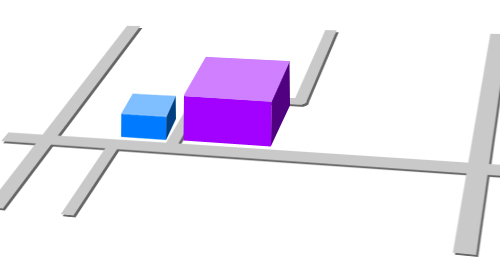
ขั้นตอนที่ 5 ปรับตึกในแผนที่ให้เป็น 3D
- ทำการ Copy Layer "Tower" ด้วยการกด Ctrl+J จะได้ Layer "Tower copy"
- ใช้ Move Tool กด Shift ค้างและลาก "Tower copy" ขึ้นไปตรงๆ
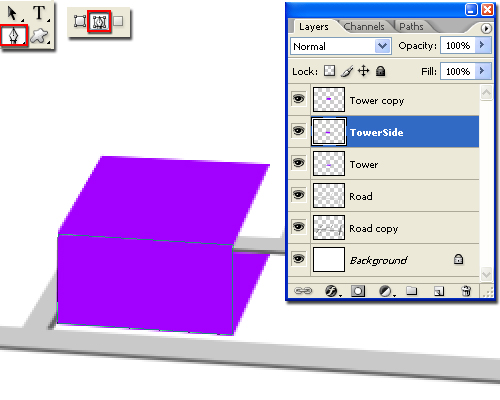
- สร้าง Layer ขึ้นมาใหม่อยู่ระหว่าง Layer "Tower copy" กับ "Tower" โดยฟรีตั้งชื่อ Layer นี้ว่า "TowerSide"
- ใช้ Pen Tool ปรับเป็น Paths สร้างสี่เหลี่ยมดังรูปและคลิกขวาเลือก Fill Path เพื่อใส่สีลงไป

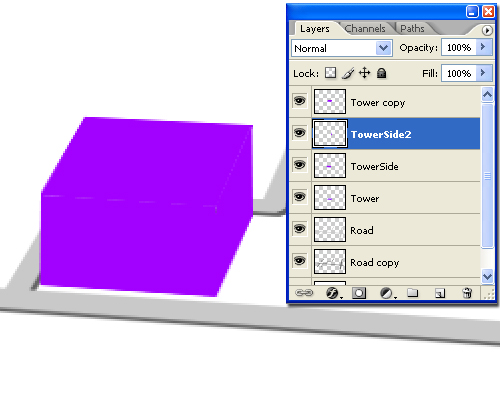
สร้าง Layer ขึ้นมาอีกอยู่ระหว่าง "Tower copy" กับ "Tower" เหมือนเดิมชื่อ "TowerSide2" แล้วใช้ Pen Tool สร้างเส้นสี่เหลี่ยมและใส่สีเหมือนเดิม

- เลือก TowerSide2 กด Ctrl+U ลดค่า Lightness -50
- เลือก Tower copy กด Ctrl+U เพิ่มค่า Lightness 50
- กด Ctrl ค้างคลิกซ้ายเลือก Layer "Tower copy" , "TowerSide2" และ "TowerSide" จากนั้นกด Ctrl+E เพื่อรวม Layer ทั้ง 3
- ลบ Layer "Tower" ทิ้งไป

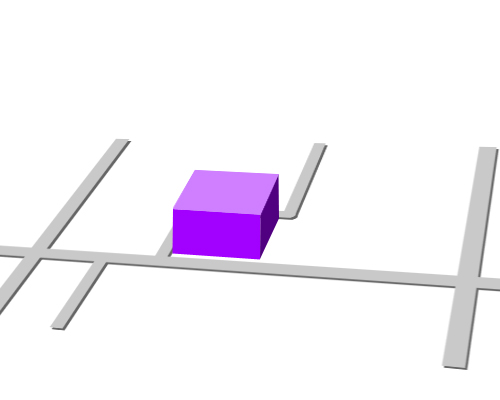
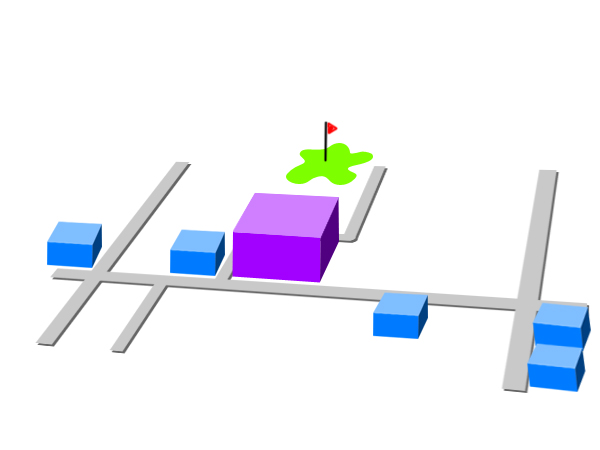
ขั้นตอนที่ 6 นำตึก 3D วางให้ทั่วแผนที่
- กด Ctrl+J เพื่อก๊อปปี้ Layer ตึกของเรา
- ใช้ Move Tool เลื่อนตึกไปไว้ตำแหน่งที่ต้องการแล้วกด Ctrl+T เพื่อย่อ-ขยายตึกให้เหมาะสม
- จากนั้นกด Ctrl+U ปรับค่า Hue เพื่อเปลี่ยนสีตึก ชอบสีไหนกด OK เลยครับ

จากนั้นก๊อปปี้ Layer ตึกและวางตำแหน่งตึกเท่าที่ต้องการ

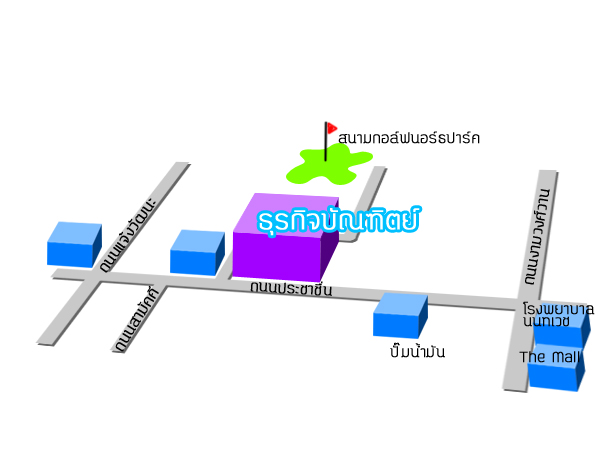
ขั้นตอนที่ 7 ใส่ตัวหนังสือเพื่อบอกสถานที่
- ใช้เครื่องมือตัว T หรือเรียกอย่างเป็นทางการว่า Horizontal Type Tool พิมพ์ชื่อสถานที่ลงไปตามต้องการ
- กด Ctrl+T เพื่อหมุนทิศทางของตัวอักษร
และถ้าเพื่อนๆอยากใส่อะไรลงไปในแผนที่ก็ตกแต่งเพิ่มเติมตามสะดวกได้เลยนะครับ

สำหรับบทความนี้ก็เป็นไกด์ไลน์ให้เพื่อนๆนำไปประยุกต์ในการวาดแผนที่ที่ต้องการได้ด้วยตนเองจากโปรแกรม Photoshop แต่ถ้าใช้โปรแกรมเฉพาะทางในการทำอาจจะสะดวกกว่านี้ก็ได้
ส่วนการทำแผนที่ด้วยวิธีที่ฟรีทำนี้ คล้ายๆกับการนั่งวาดรูปเลยด้วยซ้ำแต่แค่ใช้เครื่องมือของ Photoshop ให้เป็นประโยชน์เพียงเท่านั้นเอง สำหรับบทความสอน Photoshop ครั้งนี้ก็จบเพียงเท่านี้ละคร๊าบบ
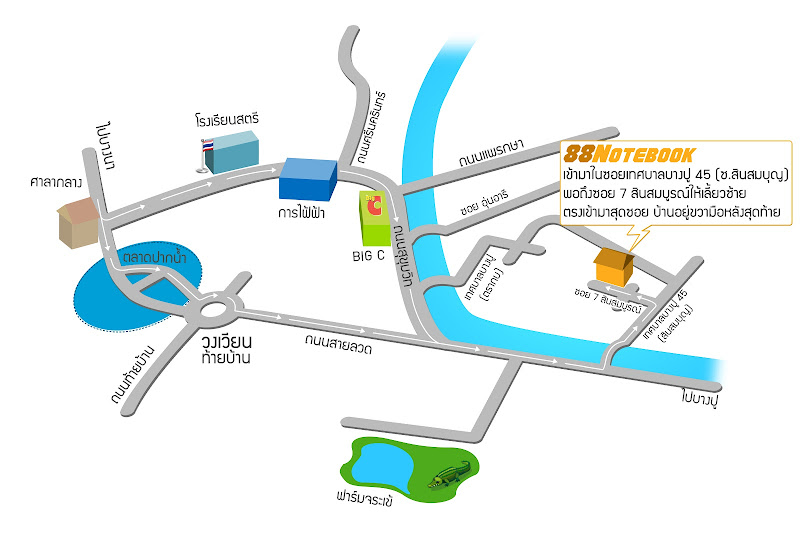
ปล.แถมตัวอย่างแผนที่ 3D อีกสักอันครับ ^^

- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



สวยดีคับ
ขอบคุณนะคับ เป็นกำลังใจให้เว็ปนี้คับ
ขอบคุณทุกๆคนครับ
ขอบคุณมากครับ
เดี๋ยวลองทำดู
ดีมาก เลยครับ ขอบคุณครับ หามานานละวิธีทำแผนที่ สวยๆ
กดคอนโทลสั่งทำงานพร้อมกันหลายเลเยอร์ไม่ได้ทำไง
ปกติจะกดได้นะครับ แต่อย่ากดตรงรูปของ Layer (Thumbnail Layer) นะครับ เพราะมันจะเป็นการโหลด Selection แทน
แต่ไม่แน่ใจว่า Photoshop เวอร์ชั่น CS2 ลงไปทำได้หรือเปล่า หรือทำได้จะใช้วิธีเดียวกันมั้ย
สวัสดีค่ะ พี่ฟรี พอดีมีปัญหาเรื่องนึงค่ะ บอกด้วยนะคะ ขอร้องงงง T^T
คือ บอกหน่อยได้ไหมคะ ว่าเเบบบ้าน ทำยังไงอะคร้า เอ่อ ไม่รู้ว่าเรียกยังไง
ถ้าพี่ฟรีไม่รู้ ก็นี่ค่ะ เเบบบ้าน , เเผนผังบ้านมั้ง >>
http://baanchaoonline.com/webboard_487526_17472_th?lang=th
เเบบรูปที่ 4 อ่ะจ้า ทำไม่เป็นง่ะ T-T เเงๆ ช่วยที
มันก็คือแปลนบ้านนั่นแหละจ้า ส่วนวิธีการทำก็วาดๆปกติ ถ้าเป็น Photoshop ใช้ Line Tool วาดเอาก็ได้ครับ
ปกติถ้าพอวาดรูปเป็นอยู่แล้วก็คงไม่มีปัญหาเท่าไหร่ คือ ภาพประมาณนี้มันวาดได้หลายโปรแกรมไม่จำเป็นต้องเป็น Photoshop ก็ได้ ตามแต่ถนัดครับผม
ปัญหาน่าจะอยู่ที่การออกแบบแปลนบ้านมากกว่านะ
ขอบคุณคร่าาา
ของเหมียวมันจะเป็นเเค่ สี่เหลี่ยม ซ้อนๆ กันสองสามอัน
กับนำ้พุ (สี่เหลี่ยมเหมือนกันจ้า) เเล้วก็มีจุดห้าจุดในสี่เหลี่ยม
เเค่นั้นอ่ะค่ะ อิอิ ^_^
สวัสดีค่ะ
ถ้าใช้ CS3 ทำ จะได้ไหมล่ะเนี่ย..---[:-)]
ตอบหน่อยค่ะ 1..2..3..4..5.......
ตอบ_______________
ทำได้ทุกเวอร์ชั่นแหละครับ
เอารูปหรือโลโก้ลงยังไงครับ
ขอบคุณมากๆเลยค่ะ^^
เยี่ยมเลยครับ..
ละเอียดมาก สำหรับผู้ที่เริ่มใช้งาน ขอบคุณมากครับ
ขอบคุณมากครับ หาเพื่อจะเอามาทำพอดี
ขอบคุณมากครับ