
คราวนี้บทความสอน Photoshop จะเป็นแบบเคลื่อนไหวกันบ้างละ โดยครังนี้จะสอนเกี่ยวกับการทำภาพล้อเลียนแบบหัวดุ๊กดิ๊ก คือหัวขยับได้นั้นเอง ขั้นตอนก็ไม่มีอะไรมากแต่รูปที่ใช้นั้นต้องเลือกดีๆสักหน่อยเอาแบบ ไม่มีมือแตะหัวแล้วภาพชัดๆยิ่งดี ทำอย่างไรนั้นมาเริ่มกันเลยกัีบขั้นตอนแรก
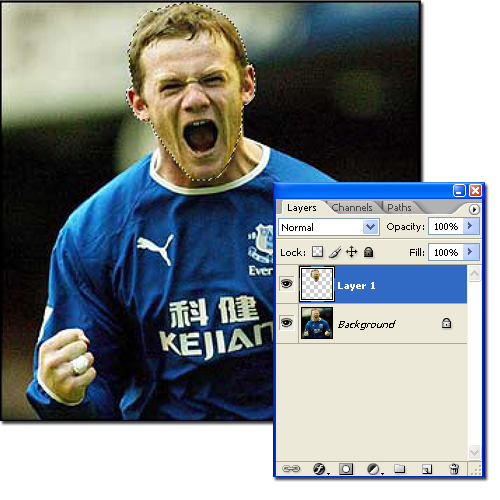
ขั้นตอนที่ 1 เปิดรูปที่ต้องการขึ้นมาโดยผมเอารูป Rooney มาเป็นนายแบบเพราะหน้าตาท่าทางนั้นผ่านการคัดเลือก จากนั้นทำการสร้าง Selection ที่หัวโดยใช้วิธีไหนก็ได้ไม่ว่าจะใช้ Lasso Tool หรือ Pen Tool เมื่อทำการ Selection เสร็จให้เรากด Ctrl+J จะเป็นการ Copy เฉพาะหัวขึ้นมาอีก 1 Layer

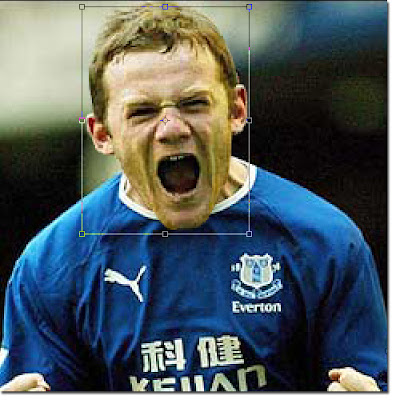
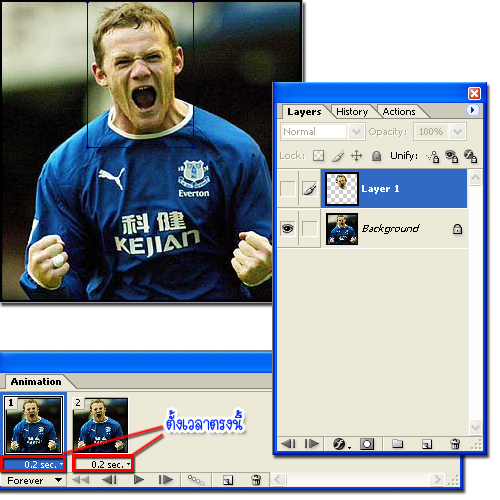
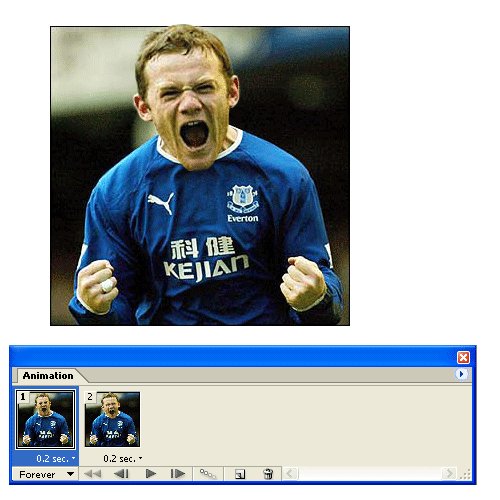
ขั้นตอนที่ 2 ให้เราทำการขยายหัวของ Layer นี้ ดังรูป (หัวที่โตขึ้นนี้คือภาพที่ผมจะทำให้มันขยับนั้นเอง)

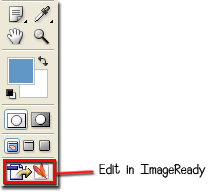
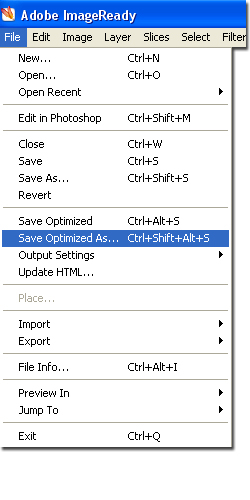
ขั้นตอนที่ 3 ให้เรานำรูปนี้ไปปรับแต่งต่อใน ImageReady โดยคลิกที่เมนูนี้ตามภาพ

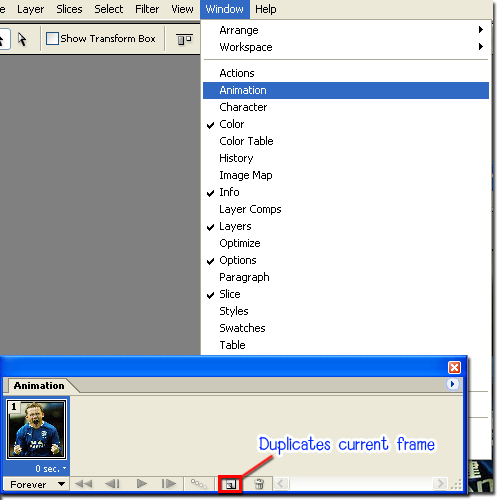
ขั้นตอนที่ 4 ให้ลองมองหาหน้าต่าง Animation ถ้าไม่มีให้ไปที่ Window > Animation จะพบหน้าต่างนี้ จากนั้นให้เราทำการเพิ่ม frame ด้วยการคลิกที่ Duplicates current frame ดังภาพ เราจะได้ frame เพิ่มมาอีก 1 ช่อง

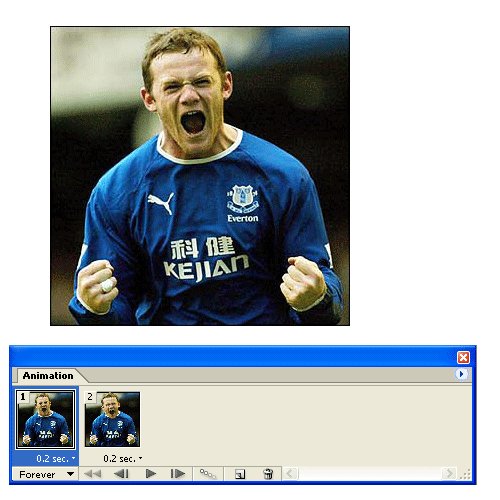
ขั้นตอนที่ 5 ให้ทำการตั้งเวลาแต่ละ frame เป็น 0.2 sec. แล้วคลิกที่ frame แรกจากนั้นให้ปิด "ตา" Layer หัวที่เราตัดไว้

ขั้นตอนที่ 6 ลองเล่น Animation ที่เราทำไว้ด้วยการคลิกปุ่ม Play ที่เป็นรูปสามเหลี่ยมด้านล่างหน้าต่าง Animation ถ้าไม่พอใจให้ปรับเวลาใหม่

ขั้นตอนที่ 7 เมื่อเสร็จสิ้นทุกอย่างแล้วให้ทำการ Save ไฟล์นี้ด้วยการเลือกที่ File > Save Optimized As จากนั้นตั้งชื่อไฟล์ตามที่ต้องการ และนามสกุลของไฟล์จะเป็น .gif จากนั้นกด Save


ไม่ยากเลยใช่ม๊า.. สำหรับการทำภาพ Animation เบื้องต้นนี้ โดยความน่าสนใจของภาพที่เราจะทำนั้นก็ขึ้นอยู่กับไอเดีย และความเหมาะสมของภาพแล้วละ ฝากบทความนี้เป็นการบ้านให้เพื่อนๆทำเล่นแล้วกันครับ
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



ชอบว่ะ ฮาดี
ขอบคุณมากครับ แล้วจะลองเอาไปใช้ดู
@blogger ได้ผลเป็นไงบอกด้วยนะครับ อิอิ
พี่ iFree ครับผมใช้ CS5
ไม่มี ฟังก์ชั่น Image Ready ครับ ทำไง TT"
เมนูด้านบนมองหา Window > Animation พอคลิกจะได้แถบ Animation โผล่มา
สามารถใช้ทำภาพเคลื่อนไหวได้ตามปกติเลยครับ
ลองทำแล้ว พอจะเซฟ ไม่มีนามสกุล .gif
ขยายหัวไม่ได้ใช้เครื่องมือไรครับ
ขยายหัวทำยังไงครับ
กด ctrl+t ครับ แล้วก็ดึง ถ้ากดshift ค้างไว้แล้วดึงจะทำให้ภาพได้มาตราส่วนคัฟ