
วันนี้ผมจะมานำเสนอ Pen Tool เครื่องมือนี้ส่วนใหญ่คนใช้ Photoshop ใหม่ๆมักไม่เข้าใจไว้ทำอะไร เพราะผมก็เคยเป็นอย่างนั้น (ไม่รู้คนอื่นเป็นเปล่า) แต่สำหรับบทความนี้ผมจะมานำเสนอวิธีใช้ Pen Tool
ส่วนหัวข้อทำไมมันถึงสารพัดประโยชน์ เพราะประโยชน์ของ Pen Tool สำหรับผมที่ใช้ประจำ คือ สามารถสร้าง Selection ที่ต้องการได้อย่างละเอียด (สร้าง Selection แทบจะเป็นหลักสำคัญของ Photoshop เลยครับ) สามารถสร้างเส้นที่ต้องการได้อย่างอิสระ ด้วยความที่ Pen Tool สามารถสร้างเส้นได้อย่างอิสระจึงเป็นจุดเด่นของเครื่องมือนี้ แต่การจะใช้งานได้คล่องเพื่อนๆก็ต้องทำการฝึกฝนให้มากๆ สำหรับบทความนี้จะเป็นไกด์ไลน์ในการหัดใช้ Pen Tool นะครับ
1. เลือกเครื่องมือ Pen Tool (P) และปรับการใช้งานเป็น Paths
A : คือ การสร้างเส้น Path ในรูปแบบการ Draft
B : คือ การสร้างเส้น Path ในรูปแบบการลากเมาส์เหมือนการใช้ Brush
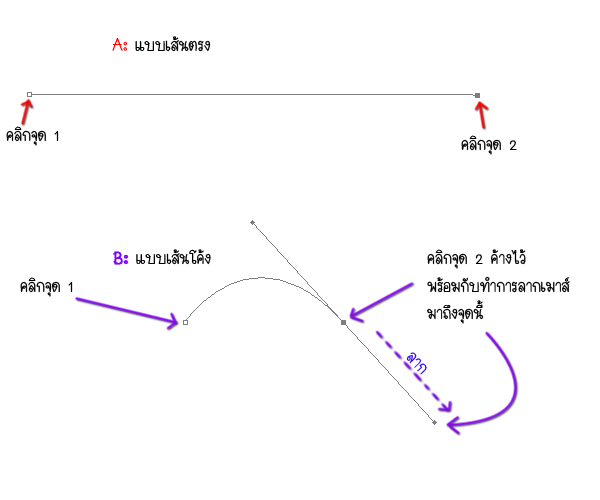
2. ผมจะสาธิตการใช้งานก่อนนะครับ เพื่อดูลักษณะการทำงานของ Pen Tool
ซึ่งจากรูปจะมีการลากเส้นเพียง 2 แบบ
โดยแบบ A คือการสร้างเส้นตรงธรรมดาคล้ายกับการสร้าง Selection ด้วย Polygonal Lasso Tool
แต่แบบ B นั้นจะเป็นการสร้างเส้นโค้งซึ่งเป็นลักษณะเด่นของ Pen Tool โดยสังเกตว่า เมื่อคลิกจุดที่ 1 แล้วคลิกจุด 2 ค้างไว้ พร้อมกับทำการลากเมาส์ไปดังรูปจะเกิดเส้นขึ้นมาอีก 2 เส้น โดยผมจะเรียกว่าแขนนะครับ ซึ่งเส้นที่ได้จากแบบ B จะเป็นเส้นโค้งครับ

ผ่านขั้นตอนนี้ไปเพื่อนๆคงพอเข้าใจลักษณะการสร้างเส้นของ Pen Tool แล้วนะครับ แต่ถ้าเกิดยังสงสัยลองเปิด Photoshop แล้วลองลากเล่นๆดูได้ครับจะเข้าใจมากกว่าเดิม
3. ผมจะใช้ Pen Tool ทำ Selection ให้รูปรถคันนี้นะครับ ชมตัวอย่างเลยครับ
เปิดรูปขึ้นมาครับซึ่งรูป Ferrari นี้ ผมจะทำการ Selection นะครับ ก่อนอื่น Zoom (Z) เข้าไปเพื่อความสะดวกในการทำงานครับ แล้วเริ่มคลิกที่ขอบของรถก่อนดังรูปครับ

4. ทำการคลิกสร้างเส้นโค้งไปบนขอบรูปครับ

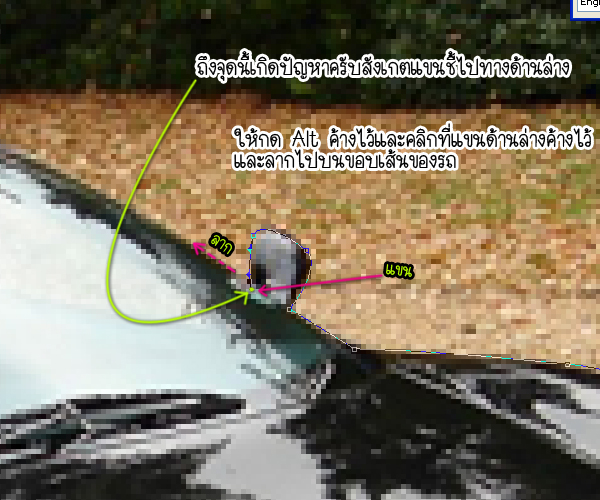
5. ทำไปเรื่อยๆครับ แต่ถึงจุดนี้มีปัญหาครับ สังเกตว่าทุกครั้งที่คลิก เส้นที่เกิดจะเบนไปทางแขนของจุดก่อนหน้า แต่จุดที่เกิดปัญหานี้แขนมีทิศทางไปทางด้านล่างถ้าเราคลิกไปตามขอบรถต่อเส้นก็จะเบี้ยว
เพราะฉะนั้นให้เรากด Alt ค้างไว้และคลิกค้างที่แขน จากนั้นลากแขนให้อยู่ในทิศทางของขอบรถ
และทำการสร้างเส้นต่อไปได้เลยครับ (ถ้าเกิดกรณีนี้อีกให้ทำตามขั้นตอนที่ 5 นี้เลยครับ)

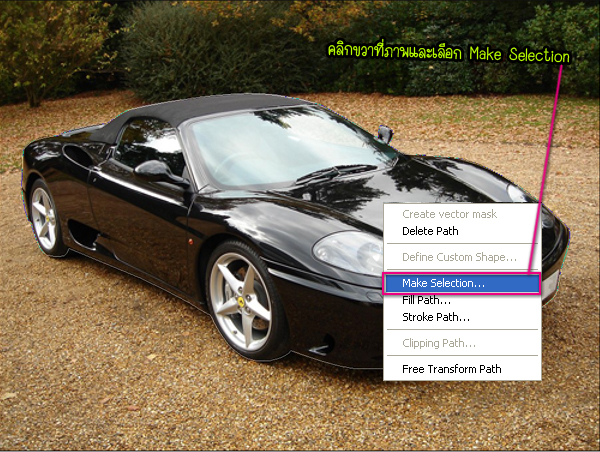
6. เมื่อทำการลากเส้นเสร็จแล้ว ให้ทำการคลิกขวาที่หน้าจอโดยยังใช้ Pen Tool อยู่ และเลือก Make Selection

7. จะพบหน้าต่างนี้ ซึ่งค่า Feather Radius คือ ค่าสำหรับเพิ่มความฟุ้งของขอบ Selection โดยที่นี้ผมจะปรับประมาณ 2 เพื่อไม่ให้ขอบนั้นทื่อเกินไป และไม่ฟุ้งเกินไป เสร็จแล้วกด OK (ถ้าเกิดลากเส้นรอบรถละเอียดมากปรับ 0 ก็ได้นะครับ)
 |
| Note: ค่า Feather ยิ่งมากขอบจะยิ่งฟุ้ง(ฟุ้งในทีนี้คือประมาณว่าเกิดความเบลอของขอบ ขอบไม่เป็นเส้นตัดที่ชัดเจน) |
8. เท่านี้ก็เสร็จเรียบร้อยสำหรับการ Selection ครับ
 |
| Note: ค่า Feather จะเห็นผลก็ต่อเมื่อทำการลากสิ่งที่ Selection ด้วย Move Tool ไปยังที่อื่นหรือทำการลบฉากด้านหลังที่ไม่ต้องการออก |
9. ถ้าต้องการลบฉากด้านหลังออกให้ทำการกด Ctrl+Shift+I หรือไปที่ Select > Inverse จะเป็นการกลับสิ่งที่ Selection คือว่าง่ายๆ สิ่งที่ไม่ได้ทำ Selection จะเกิด Selection ขึ้น
ส่วนรูปรถที่ทำ Selection ไว้จะไม่อยู่ใน Selection ดังรูป
 |
| Note: สังเกตเส้นประของ Selection จะเกิดขึ้นรอบรูปภาพด้วยแสดงว่าทำการ Inverse แ้ล้ว |
10. กดปุ่ม Delete เพื่อลบฉากหลังออกและกด Ctrl+D เพื่อลบ Selection ก็จะเหลือแต่รูปรถที่ต้องการ
 |
| Tip: สังเกตว่าฉากหลังจะเป็นสีขาว แต่ถ้าเกิดเราจะนำแต่รูปรถไปไว้ใน Background อื่น ก่อนเราจะกด Delete เพื่อลบฉากหลัง ให้เราดับเบิ้ลคลิกที่ Layer ชื่อ Background ที่มีรูปแม่กุญแจอยู่และกด OK แล้ว Background จะกลายเป็น Layer0 จากนั้นค่อยกด Delete ฉากจะเป็นรูปเหมือนตารางหมากฮอส จากนั้นเราสามารถนำรูปรถไปวางที่อื่นได้ |
ถ้าเพื่อนๆได้อ่านและลองฝึกบ่อยๆ รับรองว่าต้อง Draft ได้สวยแน่นอน ส่วนประโยชน์อย่างอื่นของการใช้ Pen Tool คือ ในขั้นที่ 6 เมื่อกดคลิกขวาจะพบคำสั่งต่างๆ ซึ่งคำสั่งต่างๆ มีลักษณะการใช้งานทีต่างกัน ซึ่งผมจะบอกเพียง 3 อย่าง หลักๆนะครับ
- Make Selection: เปลี่ยนเส้น path ให้กลายเป็น selection ซึ่งผมได้สอนไปแล้วในขั้นต้น
- Fill Path: เทสีลงในพื้นที่ของ path นั้นๆ สามารถปรับความเข้มของสีที่ลงได้ตรง Opacity และเลือกว่า่จะลงสีที่ตั้งไว้ใน Foreground หรือ Background
- Stroke Path: ใส่เส้นขอบให้พื้นที่รอบ path นั้นๆ โดยให้เราเลือกลักษณะเส้นว่าจะใช้เครื่องมือใด และเมื่อเลือกจะเกิดผลตามที่เครื่องมือนั้นตั้งค่าอยู่ เช่น ตั้งค่า Brush ไว้ขนาด 20 เวลา Stroke Path ลงด้วย Brush ลงไปเส้นก็จะใหญ่ 20 ตามที่ตั้งไว้ครับ

เพื่อนๆลองฝึกใช้ Pen Tool กับรูปดาวนี้ก็ได้นะครับเป็นการเริ่มต้นที่ดีเพราะไม่ยากเกินไปสำหรับมือใหม่แน่ๆ (สำหรับการใช้ Pen Tool นั้นต้องมีความอดทนสูง)
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด




คนทำอ่ะเก่งมากๆเลย อธิบายก้อเข้าใจ มีภาพประกอบสวยๆด้วย ดูเเล้วไม่งง
สุดยอดมากๆ คุณ rabbiz อาทิตย์หน้าจะมาอ่านให้ เรียบ
babyBride
@babyBride ค่อยๆอ่านก็ได้เดี๋ยวฟรีจะเขียนไม่ทัน 555+
เจ๋งเป้ง
Thanks
ขอบคุณครับ ปรกติไม่ค่อยเข้าใจว่าประโยชน์มันคืออะไรบ้างครับ
เข้าใจค่ะ แต่เครื่องมือนี้มันใช้ยากจริงๆนะ เหอๆ
เมื่อไหร่ที่ใช้ Pen Tool คล่องๆ Pen Tool จะกลายเป็นมือขวาสำหรับคนที่ใช้เม้าส์หนูเลยครับ ^^
ชริมริ กะเบอะนิ
เพิ่งเข้ามาอ่านดูครับ มีประโยชน์จริงๆครับ
ขอบคุณมากๆ สอนเข้าใจง่ายค่ะ
ได้ความรู้มากเลยครับ