
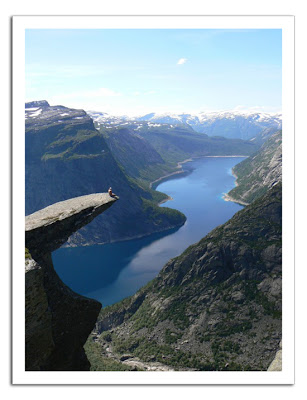
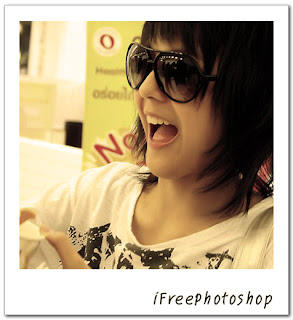
เพื่อนๆคงเคยคนเห็นรูปโพลารอยด์นะครับที่ลักษณะมีขอบขาวๆรอบรูป ถ้าใครนึกไม่ออกรูปตัวอย่างด้านบนเลยนะครับ ซึ่งวิธีการทำนั้นไม่ยากเลยครับ และวันนี้ผมจะมาสอนครับว่าทำอย่างไรสำหรับรูปโพลารอยด์
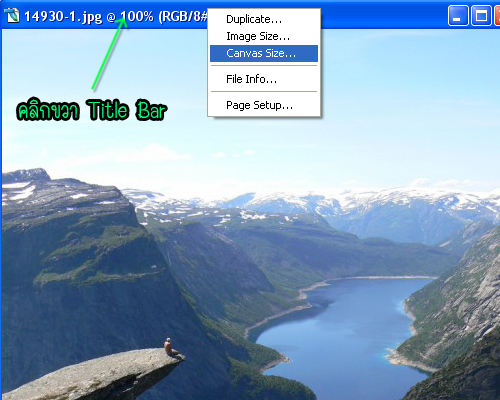
ขั้นตอนที่ 1 เปิดรูปที่ต้องการขึ้นมาก่อนครับ แล้วทำการคลิกขวาที่ Title Bar ของรูปแล้วเลือกคำสั่ง Canvas Size ดังรูป

ขั้นตอนที่ 2 จะพบกับหน้าต่างนี้ ให้เราทำการปรับขนาดความกว้าง (Width) และความสูง (Height) เพิ่มอย่างละ 50 pixel และเลือกใช้สีขาวดังรูป จากนั้นกด OK
 |
| Note: อย่าลืมปรับหน่วยเป็น pixels นะครับ |
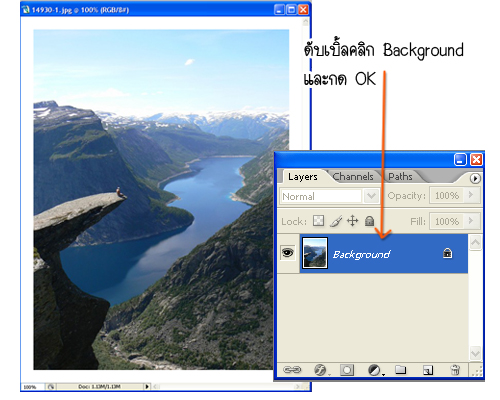
ขั้นตอนที่ 3 เราจะได้รูปที่มีขอบสีขาวเหมือนรูปโพลารอยด์แล้วครับ จากนั้นให้เรา ดับเบิ้ลคลิกที่ Layer Background ของเรา และกด OK จะกลายเป็นชื่อ Layer0

ขั้นตอนที่ 4 ให้ทำการกด Ctrl+T หรือไปที่ Edit > Free Transform จะมีเส้นรอบรูปไว้สำหรับ ย่อ ขยาย และหมุนรูปครับ ในที่นี้ผมย่อรูปลงเล็กน้อย โดยคลิกที่มุมของเส้น พร้อมกด Shift ค้างไว้และลากเมาส์เพื่อย่อรูป
 |
| Tip: การกด Shift ค้างและย่อ-ขยายรูปจะทำให้รูปไม่เสียรูปร่าง |
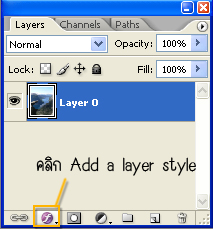
ขั้นตอนที่ 5 เลือก Add a layer style และเืลือก Stroke เพื่อสร้างเส้นขอบให้รูป

ขั้นตอนที่ 6 ปรับค่า Storke
1. Size คือ ขนาดของเส้นผมปรับเป็น 1 ครับเล็กที่สุดเลย
2. Position คือ ตำแหน่งของเส้นบนขอบรูปครับจะมีเลือก อยู่ข้างนอก อยู่พอดีขอบรูป หรืออยู่ข้างใน ในที่นี้ผมเลือกอยู่ข้างในครับ (Inside)
3. Opacity คือ ความทึบของสีเส้นครับผมเลือก 50% เส้นก็จะโปร่งใสขึ้น
4. สีที่ผมเลือกสีเทาๆครับ ตรงนี้ไม่ต้องซีเรียสมาก เพราะเส้นขนาด 1 นั้นบางมากครับผมต้องการให้เส้น
 |
| Tip: ผมจะทำให้เส้นของรูปนี้พอเห็นว่ามีขอบแต่ไม่ชัดเจนมากจึงลดค่า Opacity |
ขั้นตอนที่ 7 เลือก Drop Shadow ต่อเลยครับ ส่วนคำสั่งของ Drop Shadow คือการใส่เงาให้รูปนั้นเอง
1. Opacity เหมือนเดิมครับค่าความทืบของเงาครับ ผมปล่อยไว้ครับค่าปกติ 75%
2. Angle คือองศาที่แสงเข้ามาครับ สังเกตจะมีวงกลมและเลของศา จากรูปในวงกลมมีขีดไปขวาบนเงาที่เกิดก็จะเกิดด้านซ้ายล่างรูปครับ ปรับได้ตามใจชอบครับ
3. Distance คือ ระยะความห่างของเงาจากรูปผมปรับ 3 ครับ ไม่อยากให้เงาห่างจากรูปมากไป
4. Size คือ ขนาดของเงา โดยยิ่งเยอะขอบของเงาก็จะยิ่งเบลอ ในที่นี้ผมปรับ 6
เมื่อปรับค่าเสร็จแล้วกด OK เลยครับ เป็นอันจบพิธีการทำรูปโพลารอยด์
 |
| Note: เพื่อนๆปรับค่าตามความต้องการได้เลยนะครับ |
แค่นี้เราก็จะได้รูปมีขอบแบบโพลารอยด์เรียบร้อยแล้วครับ ซึ่งสามารถนำไปประยุกต์ใช้ได้หลากหลายเลยครับ

โดยจริงๆแล้วการทำรูปลักษณะนี้ทำได้หลายแบบครับ แต่วิธีนี้เป็นวิธีที่ทำให้ได้ขอบสีขาวเท่ากันเป๊ะๆทั้งด้านบนและได้ข้าง แถมวิธีทำอย่างรวดเร็วและไม่ยากเลยใช่มั้ยครับ ^^ แต่ถ้าเกิดเพื่อนๆอยากได้รูปโพลารอยด์แบบที่มีขอบขาวด้านล่างมากกว่าขอบด้านอื่นๆ ดูที่บทความ วิธีทำภาพโพลารอยด์ by Photoshop Part.2 เลยครับ (เพิ่มวิธีินิดเดียว ><)

- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



0 comments