
สำหรับบทความสอนphotoshop ในวันนนี้จะต่อจากบทความ วิธีทำภาพโพลารอยด์ by Photoshop Part.1 เลยนะครับ (สำหรับมือใหม่ถ้ายังไม่ได้อ่านบทความ วิธีทำภาพโพลารอยด์ by Photoshop Part.1 ควรอ่านก่อนนะครับเพราะจะต่อเนื่องกัน) จากที่สอนการทำภาพโพลารอยด์แบบมีขอบสีขาวรอบรูปไปแล้ว แต่!
ถ้าอยากให้ด้านล่างของรูปมีพื้นที่สีขาวที่มีมากกว่าทุกด้านละจะทำอย่างไร คำตอบคือง่ายมากเลยครับ แต่จะง่ายแค่ไหนไปชมกันเลย
ขั้นตอนที่ 1 เปิดรูปขึ้นมาทำการคลิกขวาที่ Title Bar และเลือกคำสั่ง Canvas Size และทำการปรับค่าความกว้างและความสูงเพิ่มอย่างละ 50 pixel เหมือนเดิมครับ แล้วกด OK
 |
| Tip: ที่ผมเพิ่มขนาดเพียง 50 px เพราะว่ารูปมีขนาดเพียง 500 px ซึ่งกรอบนั้นก็จะไม่เล็กและไม่ใหญ่ไป แต่ถ้ารูปมีขนาด 1000 px เพื่อนๆก็ควรเพิ่มเป็น 90-100 px เพื่อให้กรอบนั้นไม่เล็กและไม่ใหญ่ไปครับ (คำนึงถึงขนาดสัดส่วนของรูป) |
ขั้นตอนที่ 2 หลังจากได้รูปที่มีกรอบสีขาวเท่ากันทุกด้านแล้วให้เราคลิกขวาที่ Title Bar อีกครั้งและเลือกคำสั่ง Canvas Size เหมือนเดิม แต่คราวนี้เราจะปรับเพิ่มขนาดของรูปเพียงด้านล่างอย่างเดียว
วิธีการคือสังเกตที่รูปลูกศรที่มี 8 ทิศทางให้เราทำการกดที่ ลูกศรขึ้น และเพิ่มขนาดความสูงเข้าไปอีก 50 pixels แล้วกด OK
 |
| Note: การปรับค่า Anchor ทิศทางของลูกศรนั้น คือการปรับทิศทางที่รูปจะขยาย ในที่นี้เรากดลูกศรขึ้น คือไม่ขยายไปทางด้านบนของรูปนั้นเอง |
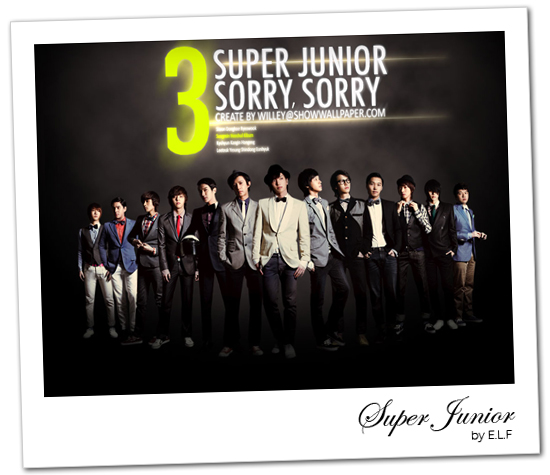
ขั้นตอนที่ 3 จะได้รูปที่มีขอบด้านล่างใหญ่กว่าด้านอื่นละครับ ต่อไปก็ทำการ Add a layer style เหมือนเดิมครับ และเราอาจจะใส่ตัวหนังสือเพิ่มไปที่ใต้รูปเพื่อสื่อความหมายของรูปด้วยก็ได้ครับ

อันนี้ผมก็ตกแต่งเล็กน้อยใส่ Layer style + ตัวหนังสือ แค่นี้รูปปกติของเราก็มีเสน่ห์น่าดูขึ้นเยอะแล้วละ ^^V ทีนี้ก็สามารถนำไปแต่งเว็บหรือโชว์คนอื่นได้แล้ว~ สำหรับบทความนี้ก็ขอจบแต่เพียงเท่านี้ละครับ
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



ไก่ทำBGใหม่สวยจัง ใส่การ์ตูนหมูไก่ลงไปด้วยดิ
เย้ ทำได้แล้วๆๆๆ ขอบคุณมากๆๆค่ะ
เป็นกำลังใจให้นะค่ะ
จะคอยติดตามเทคนิคแต่งภาพต่อไปเรื่อยๆค่ะ ฮิๆๆ
ขอบคุณครับ ผมจะคอยเขียนบทความเทคนิคที่ดีๆไปเรื่อยๆเช่นกัน
ขอบคุณมากๆเลยนะค่ะ
เป็นประโยชน์มากๆเลยค่ะ
ขอบคุณมากๆค่ะ