
วันนี้ฟรีนำไอเดียดีๆเกี่ยวกับใช้ Photoshop มาให้เพื่อนๆชมกัน โดยครั้งนี้ฟรีจะสอน Photoshop โดยการทำตัวอักษรจากตัวอักษร รู้สึกจะอธิบายกันงงๆ แต่มันเป็นเช่นนั้นจริงๆ!!
โดยวิธีการทำก็ง่ายๆไม่มีอะไรมาก แต่แค่มีไอเดียเจิดๆนิดนึงก็โอเคละกับผลงานชิ้นนี้ ไปดูดีกว่าว่าเทคนิค Photoshop นี้ยากเปล่า ?
ขั้นตอนที่ 1 ใช้ Photoshop เตรียม Background ตัวอักษรกันก่อน
- สร้างหน้ากระดาษขึ้นมาใหม่ขนาด 500x500
- ใส่สีดำให้ Background
- พิมพ์ประโยคอะไรก็ได้ลงไป แต่ขนาดต้องเล็กๆดังภาพ สีเทาเข้ม (#4d4d4d) ในนี้ฟรีพิมพ์ "I Love Photoshop & Graphic Design"

- กดคลิกขวาที่ Layer ตัวอักษร จากนั้นเลือก Rasterize Type ทำให้ Layer นี้เป็น Layer ธรรมดา
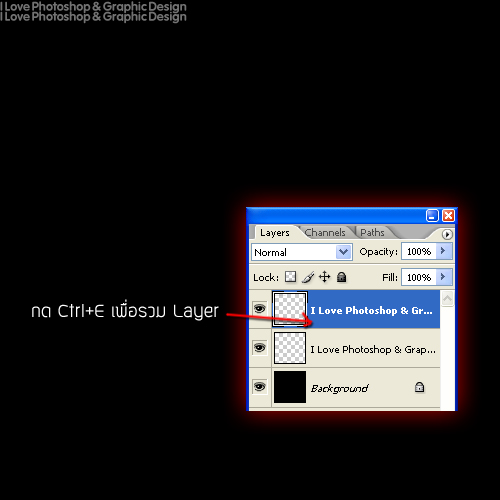
- เลือก Move Tool แล้วกด Alt ค้างจากนั้นลาก Layer ตัวอักษรลงมาด้านล่างจะเป็นการ copy Layer ตัวอักษร (พยายามให้ตัวอักษรชิดๆกันไว้ อาจใช้ลูกศรบนคีย์บอร์ดช่วยจัดตำแหน่ง)
- กด Ctrl+E เพื่อรวม Layer ตัวอักษรทั้ง 2

- ใช้ Move Tool ทำการก๊อปปี้ Layer ตัวอักษรเดิมอีกครั้ง
- ทำการกด Ctrl+E เพื่อรวม Layer ตัวอักษร ตอนนี้จะมีตัวอักษร 4 บรรทัดแล้ว

- ทำอย่างเดิมไปเรื่อยๆจนตัวอักษรเต็มหน้ากระดาษ

ขั้นตอนที่ 2 เริ่มสร้างตัวอักษรบน Background
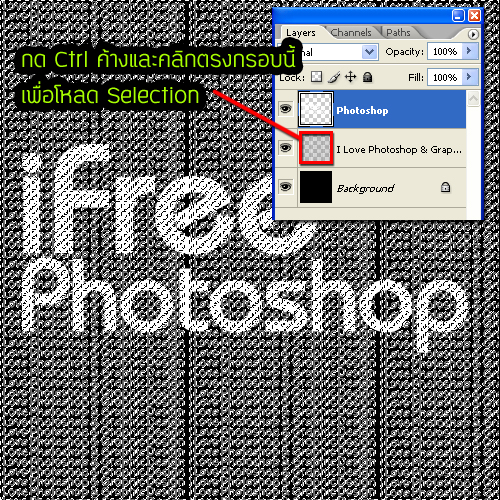
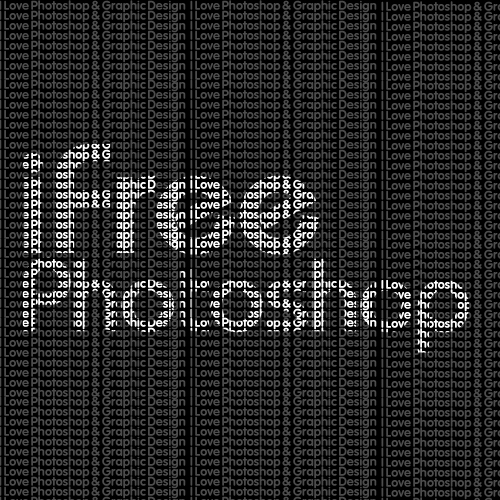
- พิมพ์ตัวอักษรที่ต้องการลงไป ในที่นี้ฟรีพิมพ์เป็น "iFreePhotoshop" แล้วกันครับ

- กดคลิกขวาที่ Layer ตัวอักษรที่เพิ่งสร้าง แล้วเลือก Rasterize Type
- กด Ctrl ค้างแล้วคลิกซ้ายที่ Layer ตัวอักษรที่เป็น Background เพื่อโหลด Selection
- จากนั้นกด Ctrl+Shift+I เพื่อ Inverse Selection

- กดปุ่ม Delete บนแป้นคีย์บอร์ด
- กด Ctrl+D เำืพื่อยกเลิก Selection

ขั้นตอนที่ 3 เพิ่มความน่าสนใจให้ภาพมากกว่าเดิม
- สร้าง Layer ขึ้นมาใหม่
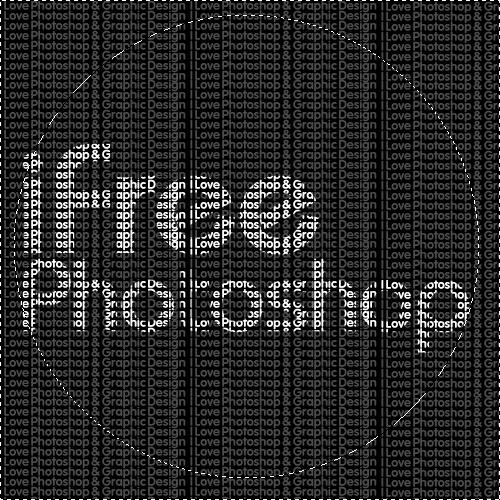
- ใช้ Marquee Tool แบบวงกลม สร้าง Selection
- กด Ctrl+Shift+I เพื่อ Inverse Selection
- กด Ctrl+Alt+D ตั้งค่า Feather ประมาณ 50

- เลือกสี Foreground เป็นสีดำ จากนั้นกด Ctrl+Delete เพื่อเทสีลงไปใน Selection

ขั้นตอนที่ 4 เปลี่ยนสีตัวอักษรคำว่า Photoshop เพื่อเพิ่มความงาม
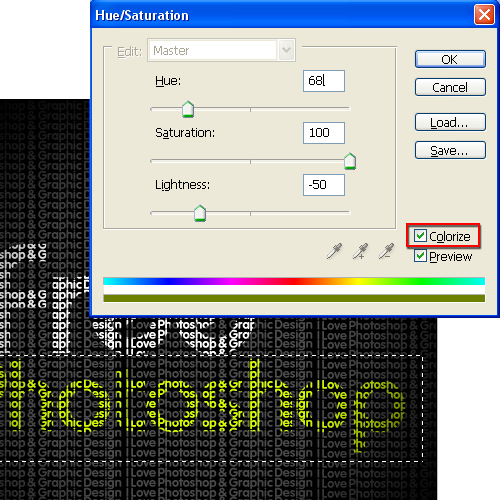
- ใช้เครื่องมือใดก็ได้ทำ Selection ที่คำว่า Photoshop
- กด Ctrl+U หรือไปที่ Image > Adjustments > Hue/Saturation
- ติ๊กถูกที่ Coloriz
- ปรับค่า Lightness ประมาณ -50
- Saturation 100
- แล้วเลื่อน tab ค่า Hue เมื่อได้สีที่ต้องการให้กด OK
(Note: ถ้าตัวอักษรเป็นสีขาวจำเป็นต้องเลือก Colorize และลดค่า Lightness ไม่งั้นปรับค่า Hue ก็จะได้สีขาวเหมือนเดิม)

เพียงเท่านี้เราก็จะได้ภาพตัวอักษรจากตัวอักษรแนวๆกันแล้ว

เพื่อนๆสามารถพลิกแพลงเทคนิคนี้เพื่อต่อยอดเป็นผลงานที่สร้างสรรค์ได้อีกมากมาย โดยภาพตัวอย่างด้านบนสุดฟรีได้ใช้ Shape Tool ช่วยนิดนึงในการทำรูปหัวใจ แล้วก็ใช้วิธีที่ได้สอนไปในบทนี้เหมือนเดิมทุกประการ สำหรับบทความสอน Photoshop ครั้งนี้ก็จบเพียงเท่านี้ บ๊ายบาย~
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



อยากได้ font อ่าครับ
พอมีที่โหลดรึเปล่า
เดี๋ยวขอเวลารวบรวมก่อนแล้วกันนะครับ ว่าจะเขียนเพิ่มอีกสักบทความ
ส่วนถ้าเป็น Font thai ลองดูที่ f0nt.com ดูครับ มีเยอะมากมาย
ของผมเอง
http://www.uppicweb.com/x/i/iq/btaxt.jpg
จาก golf_eka ครับผม
@golf_eka ดีใจจังมีการบ้านมาด้วย ^^ แต่งานที่ทำเวิร์คแล้วครับผม
แต่แนะนำนิดนึงนะครับตรง Background ลองลดขนาดตัวอักษรลงอีกสักหน่อยตัว หนังสือด้านหน้าของเราจะชัดและแจ่มกว่านี้ครับ
สุดยอดจริงๆครับพี่ฟรี เมพมากครับ ฮาๆ
ผม visitgak เองนะครับ :D มาขอสูบความรู้ดีๆไปใช้มั่งนะคร้าบบบ เสร็จแล้วเดี๋ยวจะมาส่งการบ้านครับพ้ม
visitgak
ส่งการบ้านครับพี่ฟรี >> http://www.thaicybergames.com/main/showthread.php?t=30157&p=942749&viewfull=1#post942749
โพสที่ #110 ครับพ้ม :D
@visitgak ขอบคุณที่ติดตามคร้าบ จะรอดูผลงานนะครับ
ผมใช้ hue/Saturation ไม่ได้อ่ะครับ
ลองเช็ค Layer ดูก่อนครับ ว่าเลือกทำงานอยู่ที่ Layer ไหน
ไม่ได้อ่ะครับ หรือผมทำผิด
เพิ่งหัดๆ อ่ะครับ
งั้นสุดท้ายลองดูไปที่เมนูด้านบน Image > Mode แล้วดูว่าตอนนี้ติ๊กถูกอยู่ที่ RGB Color หรือเปล่าถ้าไม่ใช่ก็ติ๊กเลย
แต่ถ้าไม่ใช่อีกลองอ่านบทความนี้ดูดีๆและค่อยๆทำตามอีกซักรอบนะครับผม
ขอบคุณคับพี่ฟรี ที่สอนเทคนิคดีๆเเบบนี้ให้ผม อย่าไปใส่ใจพวกที่ชอบติเเบบไร้สาระเลยนะคับ
พวกนี้โรคจิตชอบบั่นทอนกำลังใจคนทำเว็ป แต่คงไม่มีความสามารถมากพอที่จะสอนใครได้
เลยตินุ่นตินี่ แต่ตัวเองก็ไม่มีปัญญาทำอย่างเค้าได้ พี่ฟรีสู้ๆนะคับ แล้วเขียนบทความดีๆมาให้ทุกคนได้อ่านอีก มันช่วยผมได้มากเลย
กด Delete ไม่ได้ อ่ะ
ลืม Rasterize Type ที่ Layer ตัวอักษรหรือเปล่าครับ
ขั้นตอนที่ 4 เปลี่ยนสีตัวอักษรคำว่า Photoshop เพื่อเพิ่มความงาม
- ใช้เครื่องมือใดก็ได้ทำ Selection ที่คำว่า Photoshop ไม่ได้อ่า.....ทำไงครับ
อ๋อ.. ลองสังเกตรูปประกอบของขั้นตอนที่ 4 ดูจะมี Selection รูปสี่เหลี่ยมรอบคำว่า Photoshop สีเหลือง อันนี้ผมใช้ Marquee Tool ครับ คีย์ลัด M
ขอบคุณค๊าฟฟ มีเทคนิคไรแหล่มๆ อีกมะครับ
ชอบมากมายเลย
peet
ขั้นตอนที่ 2 กด delete แล้วไม่มีอะไรเกิดขึ้นเลยครับ
อย่าลืม Rasterize Type ตัวอักษรก่อนนะครับ ไม่งั้นมันจะลบไม่ได้เพราะมันยังเป็นประเภทของ Text อยู่ครับ
ผม งง ครับ ที่ ใช้เครื่องมือใดก็ได้ทำ Selection ที่คำว่า Photoshop
ผม ทำไม่เป็น เห้อ....... ไม่รู้ใช้เครื่องมือไหนครับ โปรดชี้แนะด้วย
อย่างในรูปตัวอย่างใช้ Marquee Tool (คีย์ลัด M) แบบสี่เหลี่ยมครับ
ที่เขียนไว้ว่าใช้เครื่องมือใดก็ได้เพราะมีหลากหลายทางครับ
แอบงงอะคะช่วยรบกวนทำเป็นคลิปได้มั้ยคะ?
ขึ้นขั้นตอนที่สามแล้ว มันทำไง ตกคำว่า "เลือกสี Foreground เป็นสีดำ จากนั้นกด Ctrl+Delete เพื่อเทสีลงไปใน Selection"