
เทคนิค photoshop ในครั้งนี้คือการสร้าง Logo Photoshop แบบเรืองแสง ซึ่งครั้งนี้ขั้นตอนในการทำนั้นค่อนข้างจะเยอะ ถ้าจะให้ดีควรศึกษาบทความอื่นๆในบล็อกนี้ให้ทั่วๆก่อนเพื่อที่จะได้มีความชำนาญในการใช้เครื่องมือใน Photoshop
ดังนั้นผมจะไม่อธิบายการทำงานของเครื่องมืออย่างละเอียดมากนัก แต่จะบอกขั้นตอนในการทำอย่างละเอียดเหมือนเคย
ขั้นตอนที่ 1 สร้าง Background สีดำแบบไล่ระดับก่อน
สร้างหน้ากระดาษขึ้นมา แล้วจากนั้นปรับ Foreground เป็นสีเทาดำ (#484848) และ Background เป็นสีดำ จากนั้นเลือก Gradient Tool และปรับค่าการไล่สีเป็นแบบวงกลม เมื่อตั้งค่าเสร็จแล้วให้ทำการไล่สีลงไปในหน้ากระดาษดังรูป |
| Note: (#484848) เลขพวกนี้คือรหัสของสีครับ สามารถเซ็ตค่าตามเพื่อให้ได้สีเดียวกันกับที่ผมใช้ |
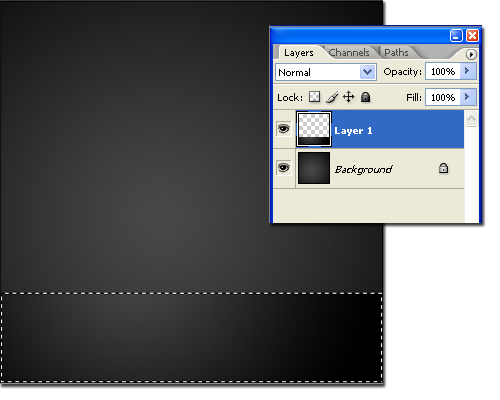
ขั้นตอนที่ 2 สร้างพื้นที่จะวางกล่อง Logo Photoshop
สร้าง Layer ขึ้นมาใหม่และใช้ Marquee Tool สร้าง Selection ลงไป และใช้ Gradient ไล่สีลงไปที่พื้นดังภาพ (Gradient ตั้งค่าเหมือนเดิม)
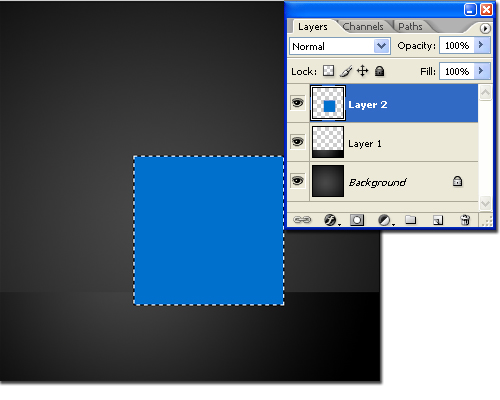
ขั้นตอนที่ 3 เริ่มสร้างกล่อง Logo Photoshop ทีละด้าน
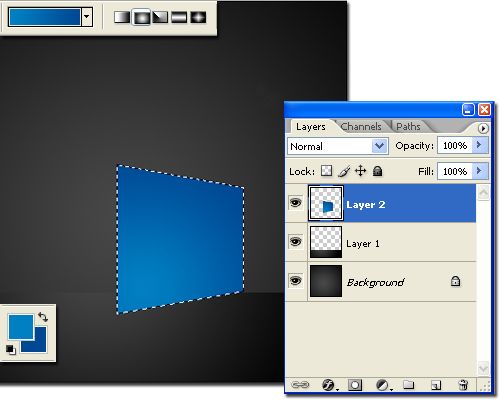
สร้าง Layer ขึ้นมาใหม่อีก ใช้ Marquee สร้าง Selection สี่เหลี่ยมจัตุรัส ใส่สีฟ้าลงไป (#0070cd)
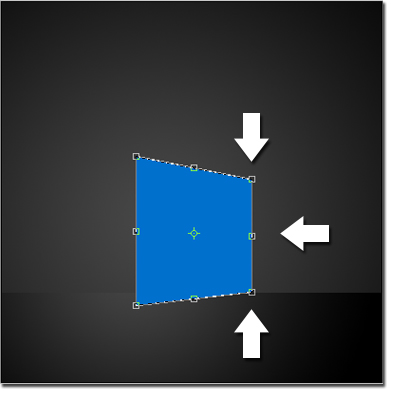
ขั้นตอนที่ 4 ปรับ Perspective เพื่อให้กล่องดูมีมิติ
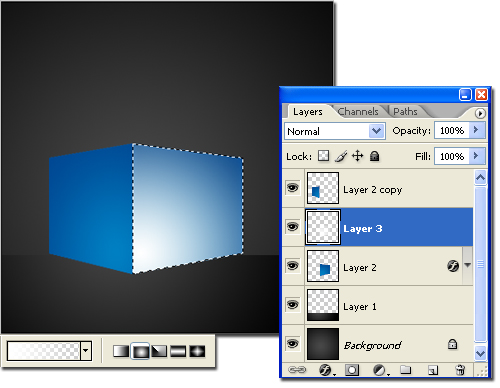
กด Ctrl+T จากนั้นกด Ctrl ค้างไว้และคลิกที่มุมขวาบนของสี่เหลี่ยมแล้วลากลงมา ด้านขวาล่างทำเช่นเดียวกันแต่ให้ลากขึ้น ส่วนด้านข้างให้ปล่อย Ctrl แล้วปรับขนาดย่อเข้ามาแบบปกติ
ขั้นตอนที่ 5 เพิ่มแสงให้หน้ากล่อง
กด Ctrl ค้างและคลิกซ้ายที่ รูปใน Layer2 เพื่อ Load Selection จากนั้นใช้ Gradient ไล่สีแบบวงกลมจากมุมล่างซ้ายของ Selection ลักษณะที่ได้จะเป็นดังรูป (Foreground สีฟ้าสว่าง #0080c3 Background สีฟ้าเข้ม #004893)
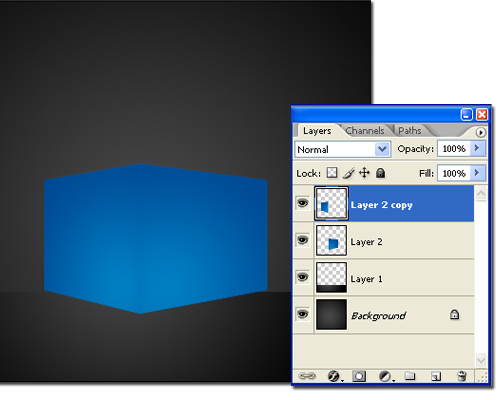
ขั้นตอนที่ 6 สร้างหน้ากล่องด้านซ้าย
วิธีการคือกด Ctrl+J เพื่อ Copy Layer2 จากนั้นไปที่ Edit > Transform > Flip Horizontal แล้วใช้ Move Tool เลื่อน Layer ใหม่นี้มาทางซ้ายให้ขอบประกบกันดังรูป
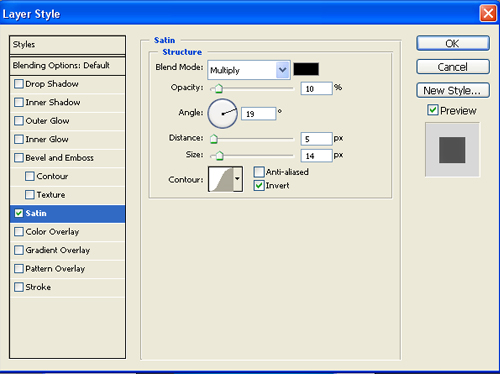
ขั้นตอนที่ 6 เพิ่มความทึบด้านในของหน้ากล่องด้านขวา Logo Photoshop
Add a layer Style โดยการคลิกตัว F ใต้หน้าต่าง Layer จากนั้นเลือก Satin ปรับค่า Opacity 10% Dintance 5 , Size 14 (การตั้งค่านี้ตั้งค่าใน Layer หน้ากล่องด้านขวา)

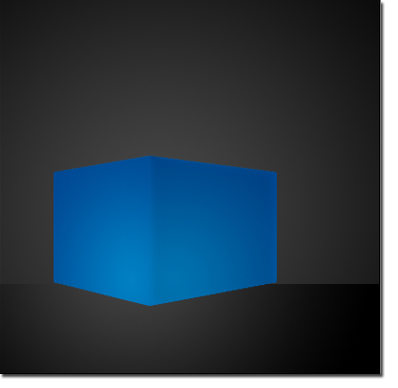
ขั้นตอนที่ 8 เพิ่มแสงให้หน้ากล่องด้านขวา
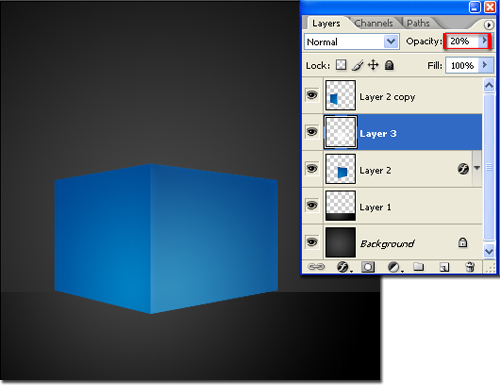
สร้าง Layer ขึ้นมาใหม่ปรับ Foreground เป็นสีขาว แล้วเลือก Gradient Tool ตั้งค่าการไล่สีจาก ขาว-โปร่งใส ลักษณะการไล่สีแบบวงกลม จากนั้นกด Ctrl ค้างและคลิกที่รูป Layer2 (หน้ากล่องด้านขวา) เพื่อ Load Selection จากนั้นทำการไล่สีจากซ้ายล่างของ Selection จะได้ลักษณะดังรูป 
ลดค่า Opacity ของ Layer ลงเหลือ 20% จะได้ลักษณะดังรูป

ขั้นตอนที่ 9 ตัดขอบด้านล่างของ Layer ที่เป็นแสงทิ้ง
ใช้ Polygonal Lasso Tool สร้าง Selection ด้านล่างของกล่อง (ขณะนี้ทำงานอยู่ใน Layer3) แล้วกด Delete |
| Tip: ในการสร้าง Selection เพื่อลบ Layer แสงนี้ทิ้ง ควรคำนึงถึง Perspective ของรูปด้วย |
ขั้นตอนที่ 9 เริ่มเพิ่มแสงเงากับกล่องด้านซ้าย
ให้ทำซ้ำตั้งแต่ ขั้นตอนที่ 6 โดยเปลี่ยนจากหน้ากล่องด้านขวามาทำหน้ากล่องด้านซ้ายแทน แต่ Layer แสงของหน้ากล่องด้านซ้ายค่า Opacity ควรเลือกประมาณ 10% เพื่อให้หน้ากล่องด้านซ้ายมีสีที่มืดกว่าหน้ากล่องด้านขวา |
| Tip: เราสามารถ Copy layer style โดยการคลิกขวาที่ Layer ที่ต้องการ แล้วเลือก Copy Layer Style และนำไป Paste ลงอีก Layer โดยการคลิกขวาและเลือก Paste Layer Style |
ขั้นตอนที่ 9 ใส่ตัวอักษร PS ลงไปบนหน้ากล่องด้านขวา
ทำการพิมพ์ตัวอักษร PS ลงไปจากนั้นคลิกขวาที่ Layer ตัวอักษร PS และเลือก Rasterize Layer จากนั้นกด Ctrl+T และปรับ Perspective ให้กับตัวอักษรเหมือนกับการปรับขนาดหน้ากล่องของ ขั้นตอนที่ 4
ขั้นตอนที่ 10 สร้างเงาสะท้อนที่พื้นให้กับกล่อง Logo Photoshop
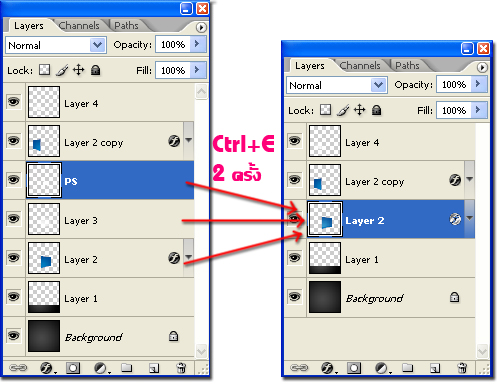
วิธีการคือให้เราเรียง Layer ตามรูปประกอบเรียงจากบนลงล่าง Layer ตัวอักษร (PS) >> Layer แสงของกล่องด้านขวา (Layer3) >> Layer หน้ากล่องด้านขวา (Layer2)
โดยเริ่มกด Ctrl+E จาก Layer ตัวอักษร และกด Ctrl+E อีกครั้งจะเป็นการรวมทั้ง 3 Layer เข้าด้วยกัน
(การกด Ctrl+E จะเป็นการรวม Layer ที่ทำงานอยู่กับ Layer ด้านล่าง)

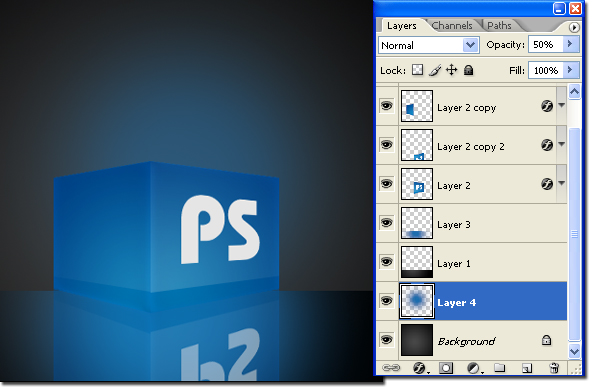
เมื่อรวม Layer แล้วกด Ctrl+J เพื่อ Copy Layer จากนั้นไปที่ Edit > Transform > Flip Vertical เพื่อเป็นการกลับหัวจากบนลงล่าง และใช้ Move Tool เลื่อน Layer ลงมาดังรูป

จากนั้นไปที่ Edit > Transform > Skel และทำการปรับให้ขอบของเงาประจบกับขอบของกล่อง จากนั้นปรับค่า Opacity ของ Layer นี้ให้เหลือ 50%

ขั้นตอนที่ 11 เริ่มทำการสร้างเงาที่หน้ากล่องด้านซ้าย
วิธีการเหมือนกับกล่องด้านขวาทุกประการโดยเริ่มทำ ขั้นตอนที่ 10 อีกครั้ง
ขั้นตอนที่ 12 สร้างแสงกระทบลงไปที่พื้น และด้านหลังของกล่อง Logo Photoshop
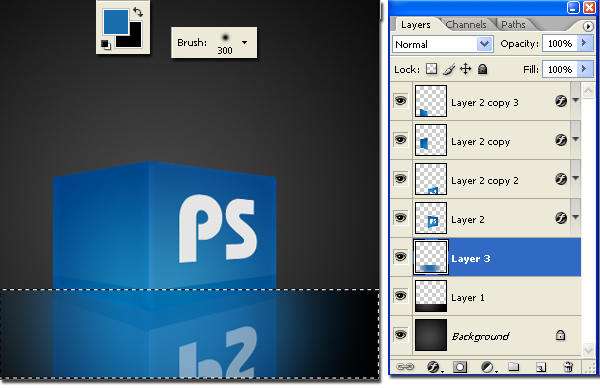
ให้ทำการสร้าง Layer ใหม่โดยให้ตำแหน่งของ Layer ใหม่นี้อยู่บน Layer ที่เป็นพื้น จากนั้นใช้ Brush ขนาดใหญ่ๆ ผมเลือก 300 เลย (อย่าลืมปรับ Hardness เป็น 0) เลือกสี ฟ้าเข้ม (#196dad) จากนั้นกด Ctrl ค้างและคลิกที่ Layer พื้นของเราเพื่อ Load Selection จากนั้นระบายสีที่เลือกลงไปดังรูป
จากนั้นสร้าง Layer ใหม่อีกครั้งแต่คราวนี้ให้อยู่เหนือ Layer Background แล้วใช้ Brush อันเดิมระบายลงไปด้านหลังกล่อง และทำการปรับ Opacity 50% จะได้ลักษณะดังรูป

ขั้นตอนที่ 13 สร้างแสงพุ่งขึ้นไปด้านบนของกล่อง Logo Photoshop
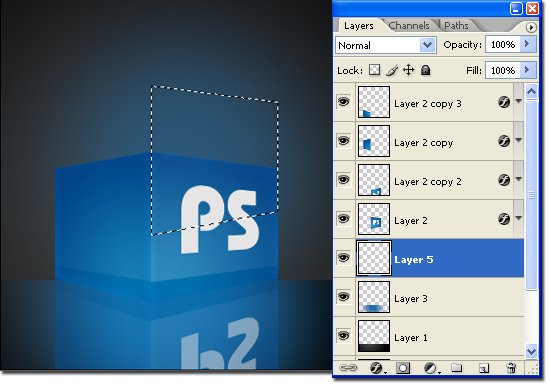
คือทำมาถึงขั้นนี้แล้วผมก็เลยอยากทำแสงพุ่งขึ้นไปบนฟ้าเพื่อให้กล่องนี้ดูเรืองแสงมากๆ วิธีการคือสร้าง Layer ขึ้นมาใหม่และนำไปไว้ตำแหน่งใต้ Layer ของกล่องทั้งหมด จากนั้น Load Selection กล่องด้านขวา และเลือกเครื่องมือ Marquee Tool กดลูกศรขึ้นค้างไว้ เพื่อเป็นการเลื่อน Selection ดังรูป (ถ้าไม่เลือก Marquee Tool ไว้จะเลื่อน Selection ไม่ได้)

ต่อไปลงสีฟ้าโทนมืดนิดๆ (#18649d) ลงไปใน Selection จากนั้นให้ใช้ Polygonal Lasso Tool สร้าง Selection ด้านบน ดังรูป

จากนั้นกด Ctrl+Alt+D แล้วปรับค่า Feather เป็น 15 และกด Delete 2 ครั้ง เพื่อให้ขอบด้านบนจางจะได้ลักษณะดังรูป

ให้ทำซ้ำขั้นตอนที่ 13 นี้อีกทีกับกล่องด้านซ้าย (ใกล้เสร็จแล้ว - -" สู้ๆ) จะได้ผลดังรูป

ขั้นตอนที่ 14 เพิ่มความเข้มของแสงที่มุมบนของกล่อง
ขั้นตอนนี้สำหรับใครที่มือไม่นิ่งต้องใช้ความพยายามนิดนึงนะครับให้เราเลือกสีฟ้าโทนสว่าง (#54e0ff) จากนั้นใช้ Brush ขนาดเล็กๆ วาดไปที่มุมด้านบนทั้ง 3 ของกล่อง และใช้ยางลบช่วยลบเพื่อให้แสงนั้นมีลักษณะที่ดูแหลมพุ่งขึ้นแสงจะดูสวย

ขั้นตอนที่ 15 สร้างออร่าให้ภาพนี้เรืองแสง (Final Step)
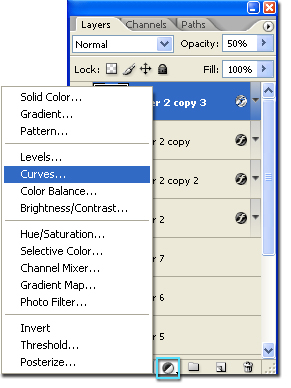
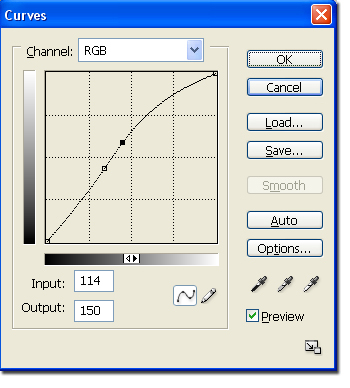
ให้เลือกทำงานที่ Layer บนสุด จากนั้นเลือก Create new fill or adjustment layer > Curves


ผมไม่มีไรจะบ่นละ บทความนี้ยาวมากคนเขียนเหนื่อยแล้ว.. ไปละ
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



อันนี้น่าสนใจ แฮะ
สวยจังค่ะ
สวยมากๆ ขอบคุณครับ สำหรับเทคนิคดีๆ
สุดยอดเลยครับ ^^ ดันมาตกม้าตาย ตอน ทำแสงพุ่งขึ้นนี้แหละ T^T มือไม่นิ้ง แล้วไม่รู้ขนาด Brush ด้วย อิอิ
แต่รวมๆ ดีครับ อิอิ ขอบคุณมากครับ สำหรับ บทความ และวิธีทำดีดี ^^
ขอบคุณสำหรับความรู้ดีๆนะครับ ผมก็พอทำได้แต่อาจไม่สวยเท่าตัวอย่าง อิอิ
http://a3.sphotos.ak.fbcdn.net/hphotos-ak-snc7/p480x480/421318_335407173168483_100000976099955_915822_994149903_n.jpg