
ไม่ได้อัพบทความสอน Photoshop มาหลายวัน วันนี้ฟรีจะกลับมาพร้อมกับเทคนิค Photoshop ในแบบ Lighting ซึ่งจาก Feedback มีคนชอบสไตล์นี้เยอะพอสมควร ฉะนั้นสิ่งที่ฟรีจะสอน Photoshop ในครั้งนี้
คือ เทคนิคการสร้างดาวเสาร์ในจินตนาการ Style iFree ซึ่งเทคนิค Photoshop ครั้งนี้พูดได้เลยว่าไม่ยาก แต่อาจจะยาวสักหน่อยเพื่อความสวยงามของภาพ โดยเทคนิค Photoshop นี้เน้นการใช้เทคนิคอื่นๆมายำรวมกัน ซึ่งจะเป็นยังไงเชิญรับชมได้เลยคร๊าบบบ~*
ขั้นตอนที่ 1 สร้างวงแหวนให้ดวงดาว
- สร้างหน้ากระดาษเปล่าๆขึ้นมาก่อนขนาดสัก 800x600 เผื่อไว้ทำ Wallpaper (หรือใหญ่กว่านี้ก็ได้)
- ใส่สีให้ Background เป็นสีดำ
- สร้าง Layer ขึ้นมาใหม่ชื่อ Ring
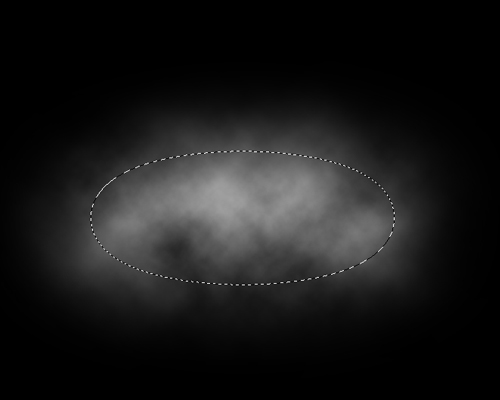
- ใช้ Marquee Tool แบบวงกลมสร้างวงรีแนวนอน แล้วกด Ctrl+Alt+D เลือกค่า Feather = 50
- ไปที่ Filter > Render > Clouds
- กด Ctrl+D เพื่อยกเลิก Selection

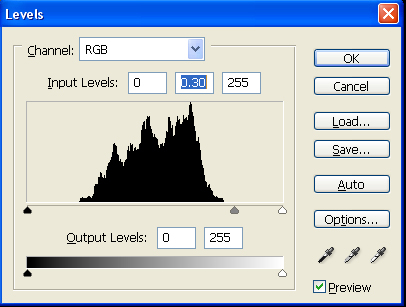
- กด Ctrl+L ปรับค่าเลเวลประมาณรูปตัวอย่าง

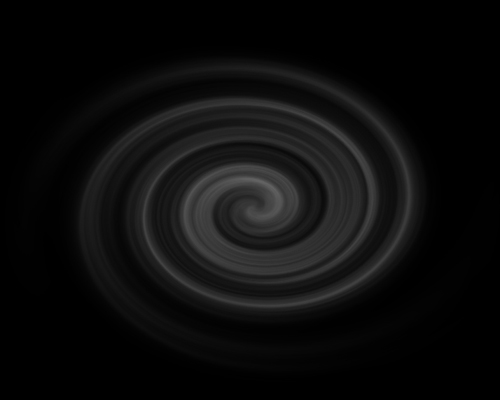
- ไปที่เมนูด้านบน Filter > Distort > Twirl ปรับค่า Angle ให้เต็ม 999

- กด Ctrl+T ปรับขนาดของภาพให้สั้นลง
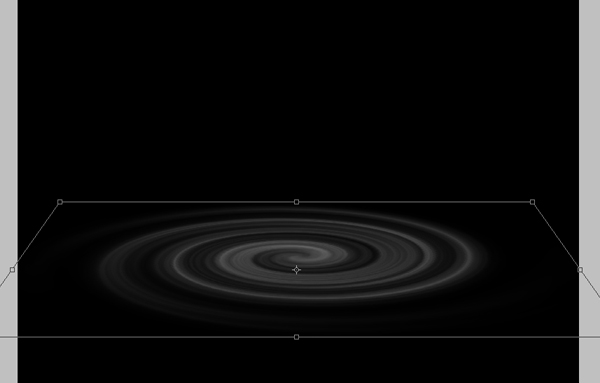
- ไปที่ Edit > Transform > Perspective ปรับภาพให้ดูมีมิติมากขึ้นดังรูป

ขั้นตอนที่ 2 เริ่มต้นสร้างดวงดาว
- สร้าง Layer ขึ้นมาใหม่ชื่อ World
- ใช้ Marquee Tool แบบวงกลม สร้าง Selection แบบวงกลมลงไป (กด Shift ค้างขณะสร้างจะได้วงกลมที่ได้มาตราส่วน)
- ใส่สีดำลงไปใน Selection
- Add a layer style ด้วยการกดดับเบิ้ลคลิกที่ Layer "World"
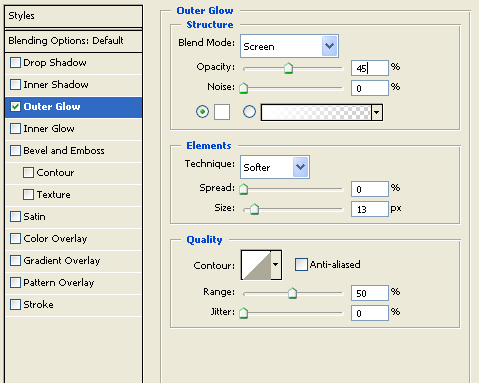
Outer Glow
- Opacity = 45%
- สีขาว
- Size = 13 px

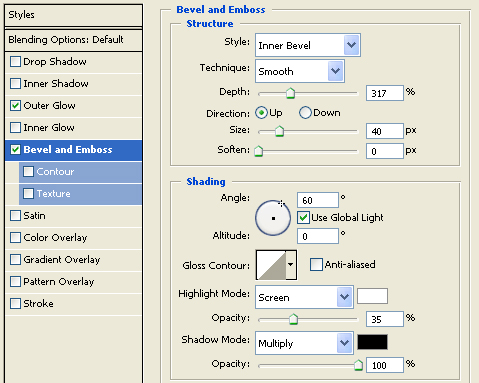
Bevel and Emboos
- Depth = 317%
- Size = 40 px
- Angle = 60
- Alttitude = 0
- Opacity ของ Highlight Mode = 35%
- Opacity ของ Shadow Mode = 100%

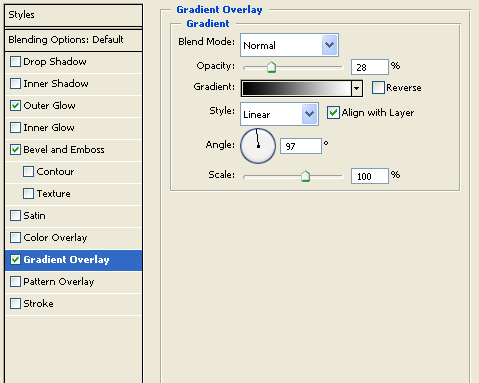
Gradient Overlay
- Opacity = 28%
- Angle = 97%

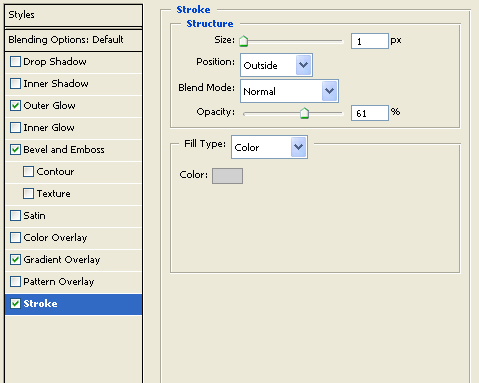
Storke
- Size = 1 px
- Opacity = 61%
- Color = #d0d0d0

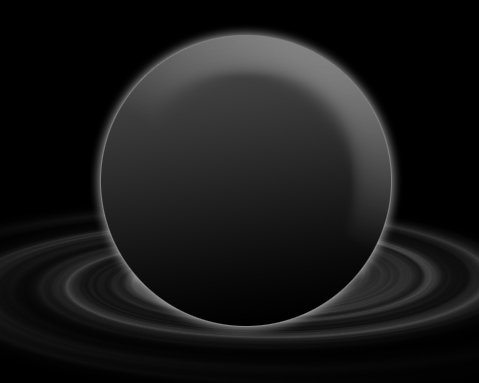
เมื่อปรับแต่งค่าเสร็จเราจะได้ดวงดาวดังรูป

ขั้นตอนที่ 3 จัดตำแหน่งดวงดาว และวงแหวน
- ให้นำ Layer "World" ไว้ใต้ Layer "Ring"
- ใช้ Eraser หรือยางลบนั้นเอง ปรับ Hardness เป็น 0% ปรับขนาดให้ใหญ่สักหน่อย
- ทำการลบวงแหวนส่วนที่ควรจะอยู่หลังดาว
 |
| Tip: ในรูปตัวอย่างวงแหวนค่อนข้างจางเกินไป ให้กด Ctrl+J เพื่อ Duplicate Layer จากนั้นกด Ctrl+E เพื่อรวม Layer ทั้งสองจะทำให้ได้วงแหวนที่ชัดขึ้น |
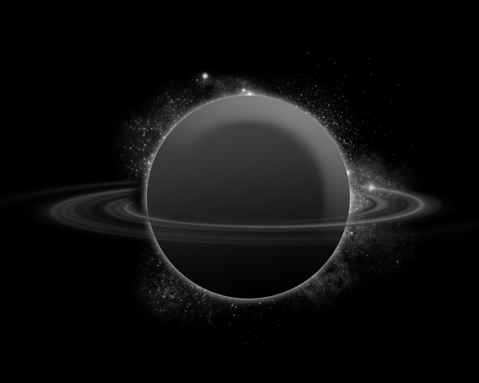
ขั้นตอนที่ 4 ใส่ดาวดวงเล็กๆระยิบระยับ
- ให้ทำการโหลด Brush Star และ Brush Debris ที่นี้ก่อน DOWNLOAD
- สร้าง Layer ไว้ล่าง Layer "World" ตั้งชื่อ Star
- ใช้ Brush ทั้ง 2 อันที่โหลดไปตกแต่งพอสวยงามด้วยสีขาว

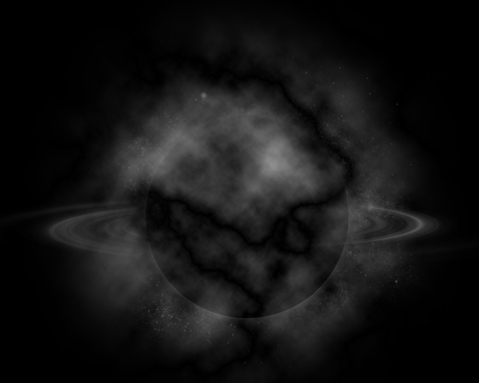
ขั้นตอนที่ 5 สร้างกลุ่มหมอกควันในอวกาศเพื่อเพิ่ม Feeling ให้กับภาพ
- สร้าง Layer ขึ้นมาใหม่ตั้งชื่อว่า Space
- ใช้ Marquee Tool แบบวงกลมสร้าง Selection ขึ้นมาแล้วกด Ctrl+D ปรับค่า Feather = 50
- ไปที่ Filter > Render > Clouds
- กด Ctrl+D เพื่อยกเลิก Selection ก่อน
- ใส่ Effect อีกครั้งด้วยการไปที่ Filter > Render > Differrence Clouds

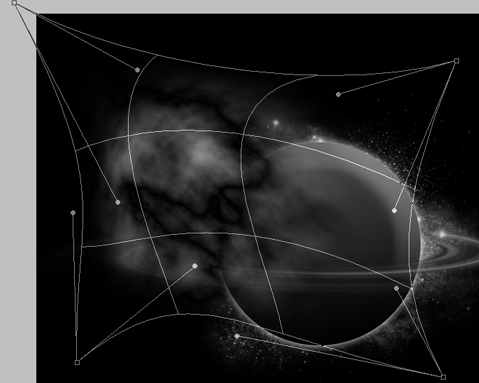
- ไปที่ Edit > Transform > Warp
- ทำการปรับรูปร่างของหมอกนี้ ประมาณรูปตัวอย่าง (เน้นให้ไปทางซ้ายบน) ได้ที่แล้วกด Enter

- นำ Layer "Space" ไปไว้ใต้ Layer "Star"
- แนะนำให้ปรับโหมดของ Layer "Space" เป็น Screen
- จัดตำแหน่งหมอกควันตามต้องการ โดยอาจจะกด Ctlr+T เพื่อหมุนกลับด้านอย่างไรก็ได้เพื่อให้ภาพตรงตามความต้องการ
- จากนั้นกด Ctrl+J เพื่อ copy layer แล้วจัดตำแหน่งหมอกควันนี้เพิ่ม โดยอาจลดค่า Opacity บ้างตามต้องการให้เหมาะสมกับรูป

- สร้าง Layer ใหม่แล้วใช้เทคนิคการสร้างหมอกควันเหมือนเดิม จากนั้นนำ Layer ใหม่นี้ไปไว้บน Layer "World"
- ปรับโหมด Layer เป็น Screen แล้วจัดตำแหน่ง Layer ตามต้องการ
- ทำการ Copy Layer เพิ่มและวางตำแหน่งให้ทั่วบริเวณรูปภาพตามความเหมาะสม
- สังเกตว่ารูปนี้ฟรีได้เพิ่มหมอกควันโดยอยู่เหนือ Layer "World" (ลองมองเปรียบเทียบกับรูปด้านบน)
 |
| Tip: จากรูปนี้ฟรีสร้าง Layer ด้วยวิธีสร้าง Layer Space อีกครั้งหนึ่งแล้วใช้ Warp ทำการบิดสัดส่วนรูปตามต้่องการ และ Copy Layer และนำ Layer นี้วางในบริเวณที่ต้องการ อาจมีการเพิ่ม-ลด ค่า Opacity บ้างเล็กน้อยตามแต่สมควร |
ขั้นตอนที่ 6 สร้างลำแสงหลังดวงดาว
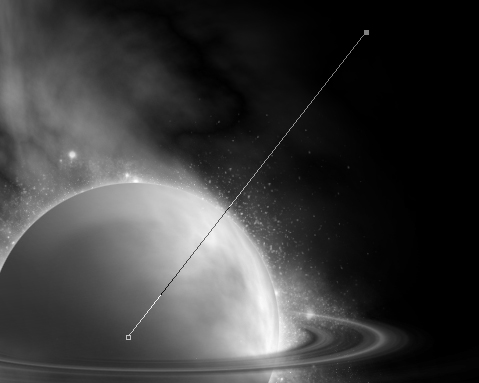
- สร้าง Layer ใหม่ชื่อ "Line" นำไปไว้ใต้ Layer "World"
- ให้เลือก Brush ทำการปรับขนาด Brush เป็น 2 px และ Hardness 100%
- คั้งค่า Foreground เป็นสีขาว (เลือกสีที่ใช้เป็นสีขาว)
- ใช้ Pen Tool ปรับเป็นการใช้งานแบบ Paths (ถ้าเพื่อนๆยังไม่ค่อยเข้าใจการใช้ Pen Tool ให้อ่านที่บทความ Pen Tool อุปกรณ์สารพัดประโยชน์ก่อนจะดีกว่าครับ)
- สร้างเส้น Path ขึ้นมาดังรูป

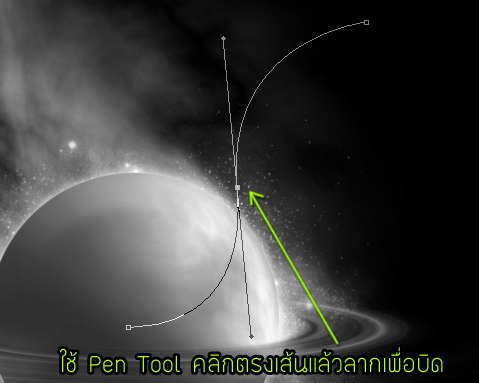
- ใช้ Pen Tool คลิกบริเวณกลางเส้นและดัดเส้น Path ดังรูป

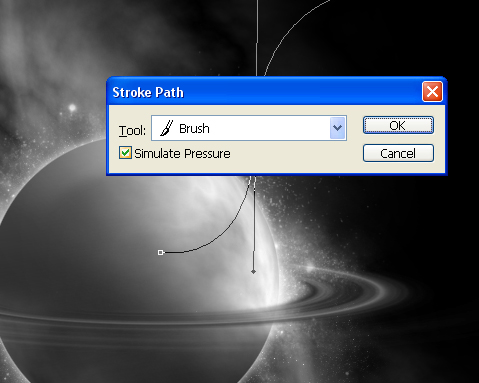
- คลิกขวาแล้วเลือก Storke Path
- เปลี่ยน Tool เป็น Brush
- ติ๊กถูกที่ Simulate Pressure แล้วกด OK
- กด Enter อีกครั้งเพื่อยกเลิกเส้น Path

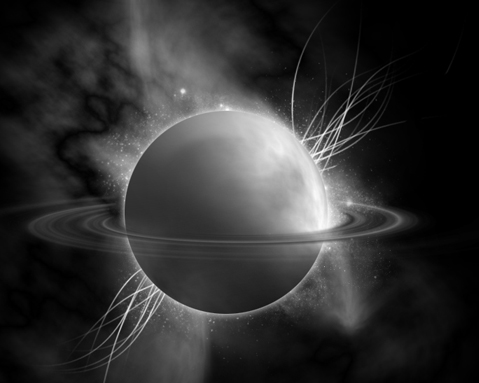
เราจะได้เส้นสีขาวพริ้วๆสวยๆมา 1 เส้น
จากนั้นทำการ Copy Layer นี้ หรือสร้างเส้นแบบเดิมใหม่เรื่อยๆจนกว่าจะพอใจ ดังรูปตัวอย่าง (บางรอบก็ทำสวยบางรอบก็แปลกๆแหะ - -")

ขั้นตอนที่ 7 เพิ่มแสง และสี ให้ดวงดาว
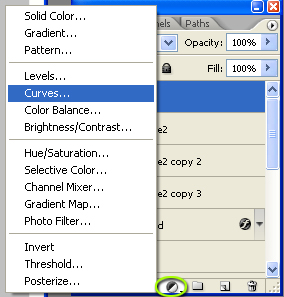
- ไปที่ Layer บนสุดและเลือกเมนู Create new fill or adjusment layer ใส่ Curves ดังรูป

- ปรับค่า Curves ดังรูป
- คราวนี้ใส่ Color โดยการไปที่ Layer บนสุดและเลือกเมนู Create new fill or adjusment layer
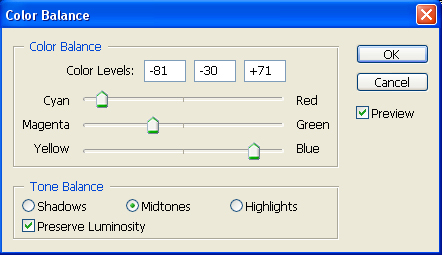
- เลือก Color Balance

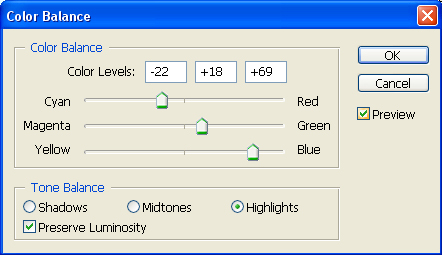
ปรับค่า Highlights ดังรูป

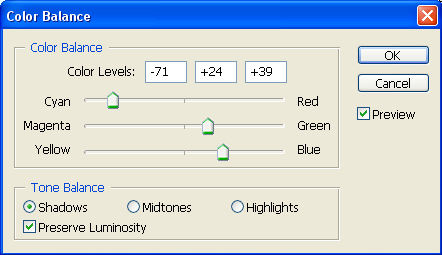
ปรับค่า Shadows ดังรูป

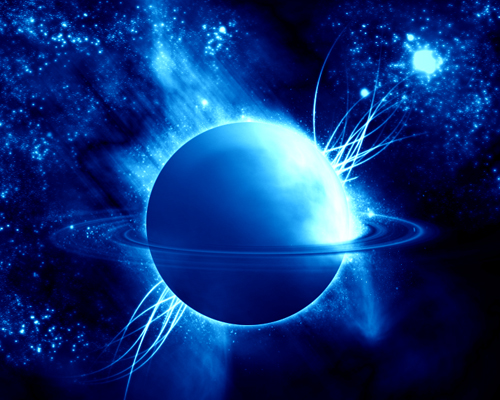
เพื่อนๆก็จะได้ดาวเสาร์สีน้ำเงินแล้ว แต่ถ้าไม่ชอบสีน้ำเงินลองปรับค่า Color Balance เล่นๆดูอาจจะได้สีที่ถูกใจกว่าเดิม ^^

จากนั้นจะยำเทคนิค Photoshop อันไหนลงไป หรือจะตกแต่งก็ตามใจชอบเลยครับ ส่วนรูปข้างล่างนี้ฟรีขอตกแต่งนิดนึงแระกัน ^^ แต่ดูแล้วดาวสีเขียวแจ่มกว่านะฟรีว่า 555+

สำหรับบทความสอน Photoshop การสร้างดาวสวยๆดวงนี้ก็จบละครับ ถ้าถูกใจชอบใจก็ช่วยกันแบ่งปันไปใน Facebook และ Twitter ของเพื่อนๆด้วยนะครับบบบ
- เนื้อหาทั้งหมดในบทความเป็นลิขสิทธิ์ของ iFreePhotoshop ไม่อนุญาตให้ผู้ใดนำไปเผยแพร่ในที่อื่นใด



ไอเดียเจิดได้ใจเลยคับ สวยมากจะลองเอาไปใช้ดูคับ
สวยมากเลยค่ะ ถ้าลองเปลี่ยนเป็นสีอื่นก็น่าจะสวยเหมือนกัน ขอบคุนพี่ฟรีค่ะ
ส่งการบ้านลองทำดูครับไม่สวย เอาเทคนิคดี ๆ มาฝากอีกนะ
http://image.ohozaa.com/show.php?id=14d161d45e3042965d1011093050f959
@thanapon_000 ดีแล้วคร้าบ ฝึกทำอีกนิดถ้าตรงไหนทำแล้วไม่ได้แบบตัวอย่างลองเปลี่ยนค่านิดๆหน่อยๆดูเวิร์คชัวร์ แต่มีการบ้านมาส่งงี้ดีใจมากครับ ^^
ทำไปถึงขั้นตอนpathแล้วติดครับ..ไม่เห็นมีเส้นขึ้นมาเลย
ผมทำติดตรงหมอกควัน